UX Design Project
Aadhaar Kiosk
A standalone kiosk design to help users complete their Aadhaar enrolment and updating processes quickly and efficiently.

Introduction
The Aadhaar Kiosk is a solution to the real-world problem of the Aadhaar enrolment and updation process. This solution gives users control over their identity information and allows flexibility over Aadhaar related processes.

Project Type - College Project(Group of 2)
Duration - 1
month
My roles - User Research,
Desk Research, User flow mapping, System flow mapping, Ideation,
UI Design, Prototyping, Testing
Project Brief
UIDAI intends to create next generation enrolment and update kiosk, which can be located at locations being frequently visited by the residents. Your task is to design a low cost Kiosk using industrial design best practices, which is inclusive, usable by both rural and urban residents.
The project brief was obtained from Smart India Hackathon 2022

Understanding The Existing System
Current System

Aadhaar FAQs
Important insights gathered from Aadhaar website:
- Aadhaar can be obtained by any resident in India - nationality need not be Indian. Aadhaar can be obtained by NRIs as well.
- Self Service Update Portal(SSUP) only allows change of address on Aadhaar. For any other update, enrolment center needs to be visited.
- For enrolment, users need to visit Aadhaar centers.
- Babies age from 0-3 years have unique Aadhaar called Baal Aadhaar.
- Date of birth can be updated only once in a lifetime, valid exceptions allowed.
- Biometric needs to be updated at age of 15 mandatorily.
-
Demographic information required:
~Name
~Date of Birth
~Gender
~Address
~Parent/Guardian details (required for minor)
~Phone
~Email (optional) -
Biometric Information required:
~Photo
~Fingerprints (all fingers)
~Iris
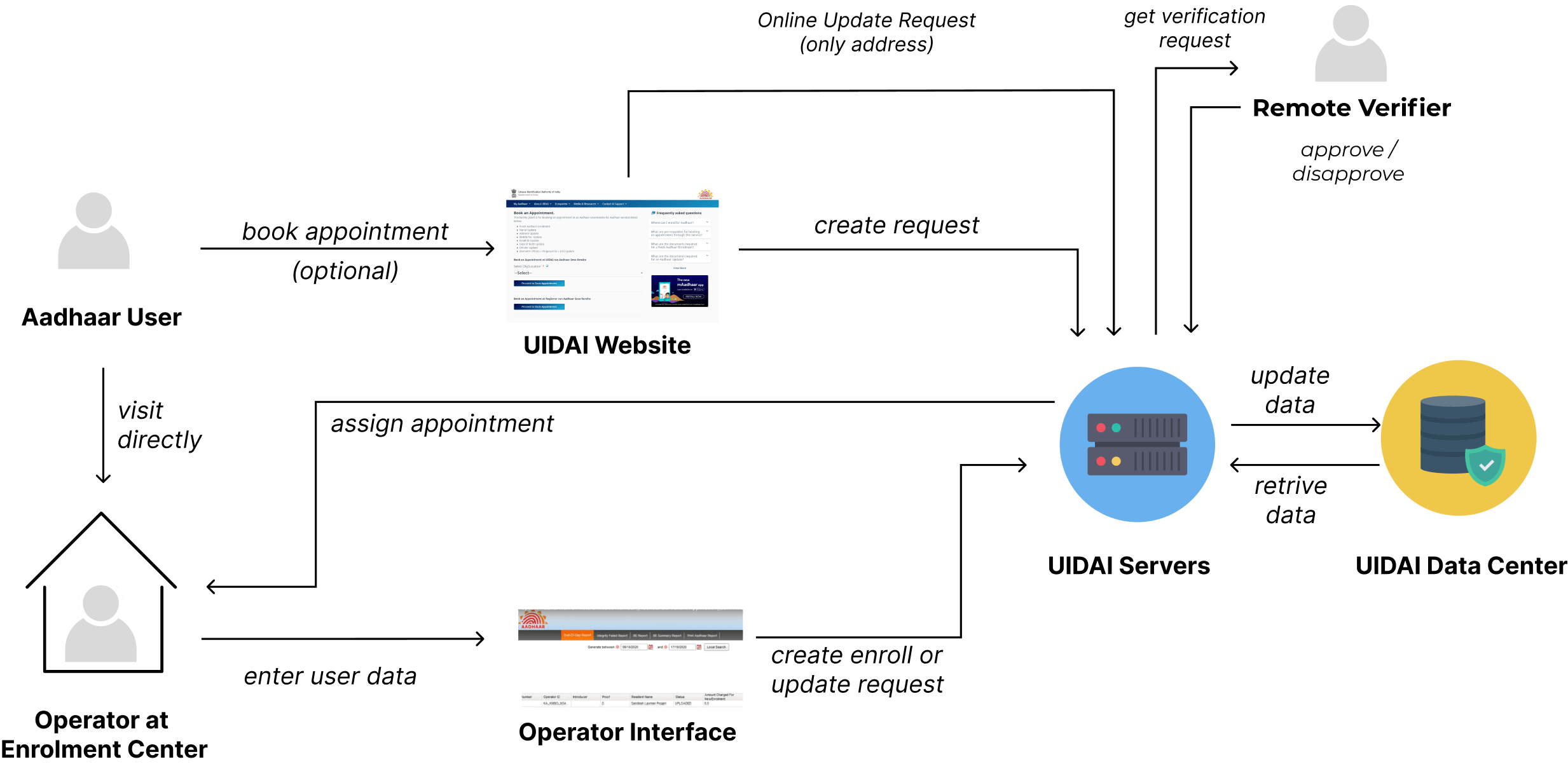
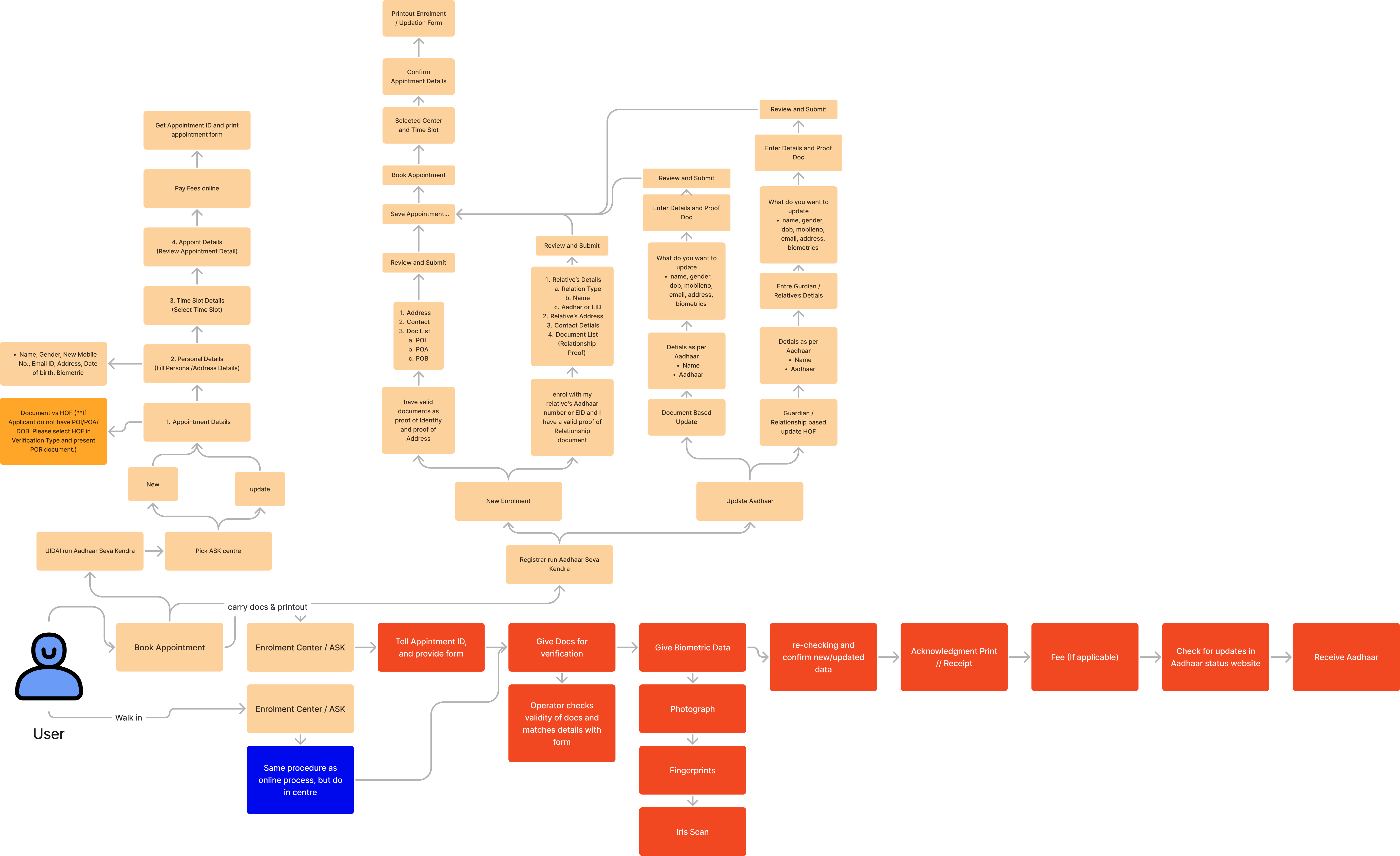
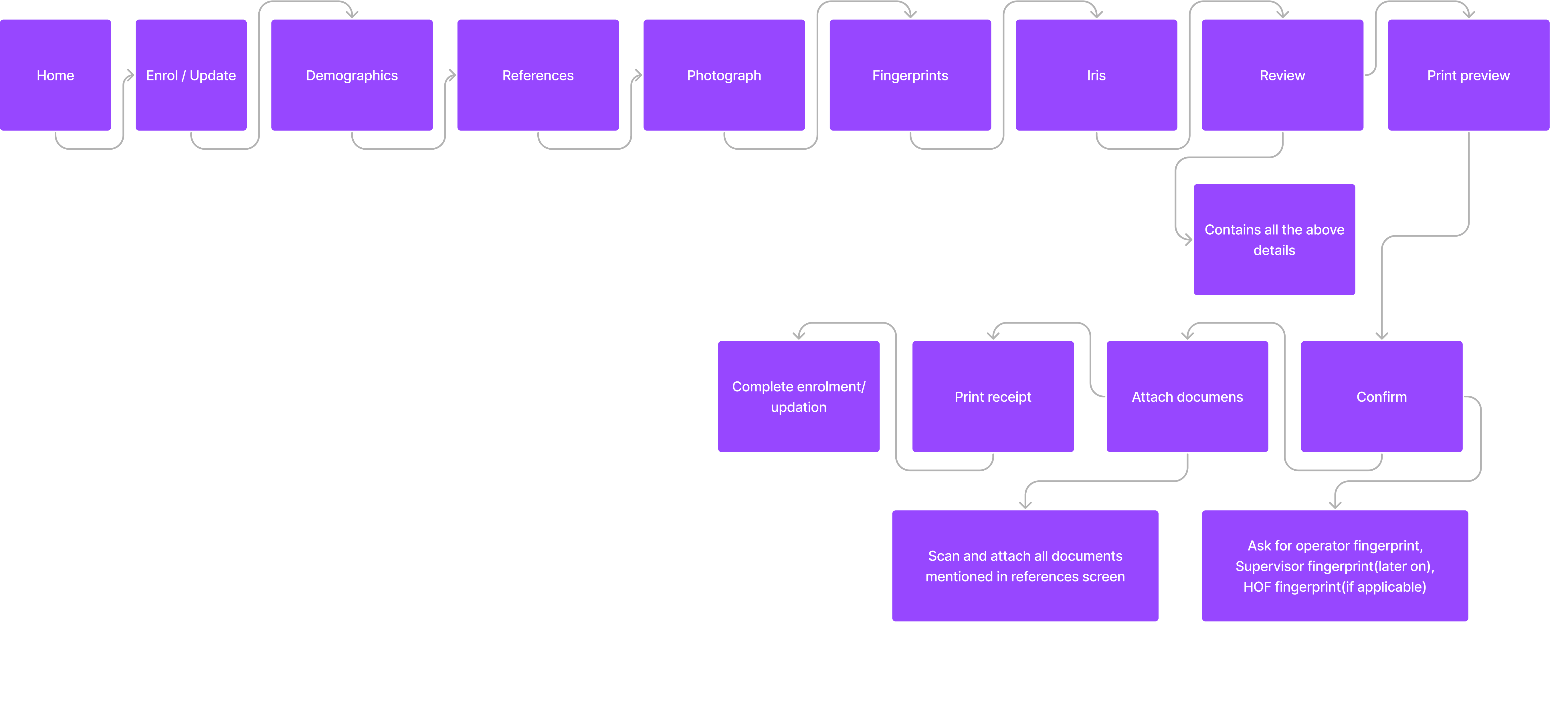
A flow diagram of current user flow for enrolment and updation was
mapped. The images are full resolution so feel free to zoom in.

Visiting the Aadhaar Center


Key insights from observation:
- Each application process takes approximately 20 minutes to 30 minutes.
- To this day(29/05/2023), a minimum of 50 applicants visit Aadhaar center every day.
- A document reviewer person is always available at the center to check validity of documents.
- Differently abled people need to visit center as they have special needs and different procedures
- The fee for Aadhaar processes is ₹50 for demographic update and ₹100 for biometric update. Enrolment is free of cost.

Interviews
Interviews were conducted with both rural and urban population
Rural Population
- Aadhaar centres are not very accessible in rural areas so they have to travel to get to a location.
- Smartphones of some of the applicants were configured to display in local language, not English.
- Some people did not really understand what Aadhaar is, they just wanted Aadhaar for its various benefits.
- Each rural area did not have their own centres, only the nearby towns had centres.
Urban Population
- Users understood how to work with Aadhaar website, and how to book appointments.
- Urban people did not have too much trouble finding Aadhaar centres in nearby locations.
- Aadhaar is usually a one time process, once enrolled they did not have much changes.
- If users had any queries or doubts regarding Aadhaar processes, they figured the answers through the extremely detailed FAQs section in the Aadhaar website.
- Most users visited Aadhaar centres to update only their photographs, as address change is available online.
Project Scope
With a clear understanding of existing system, we went on scope down the focus for our project. Here, we narrowed down the what, whom and why and how of the project.
Problem Statement
Integrating the process of enrolment and updating of Aadhaar into a single kiosk keeping in mind inclusivity, accessibility, privacy and security.
Stakeholders

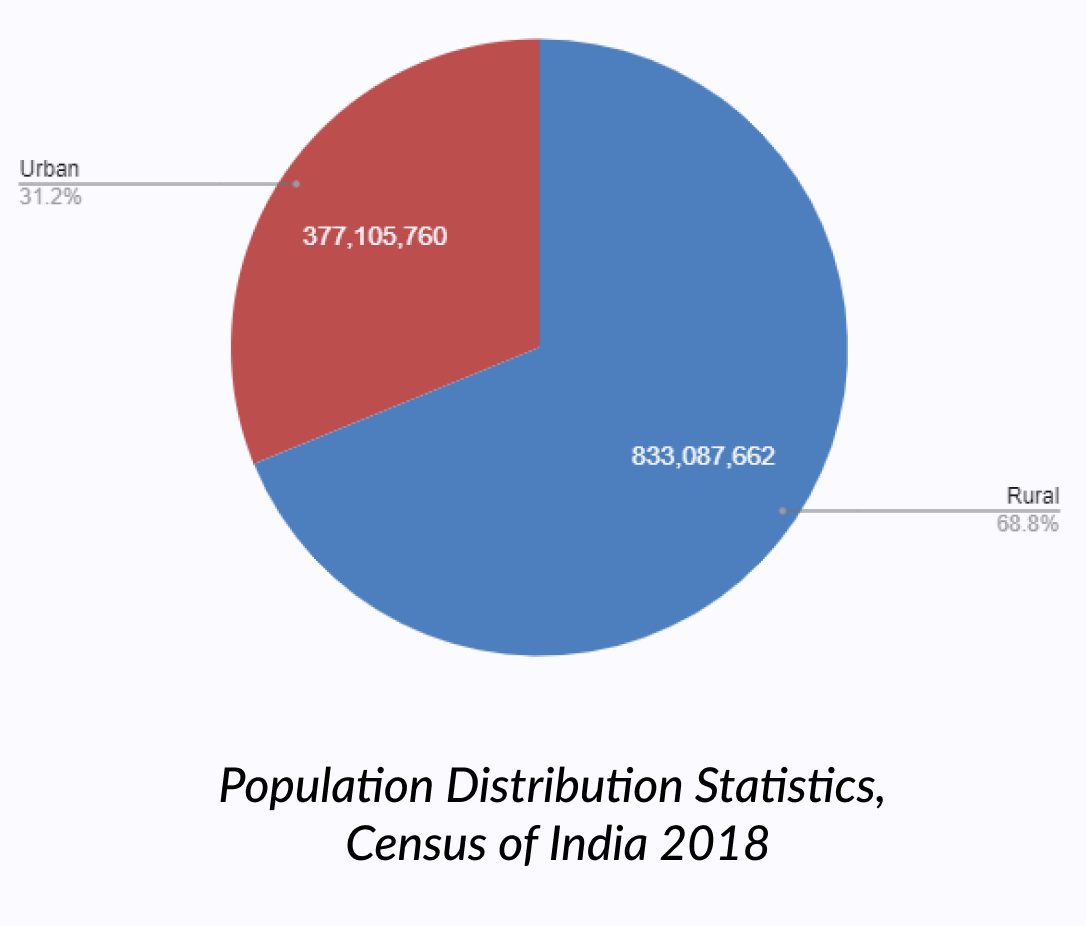
Target Users
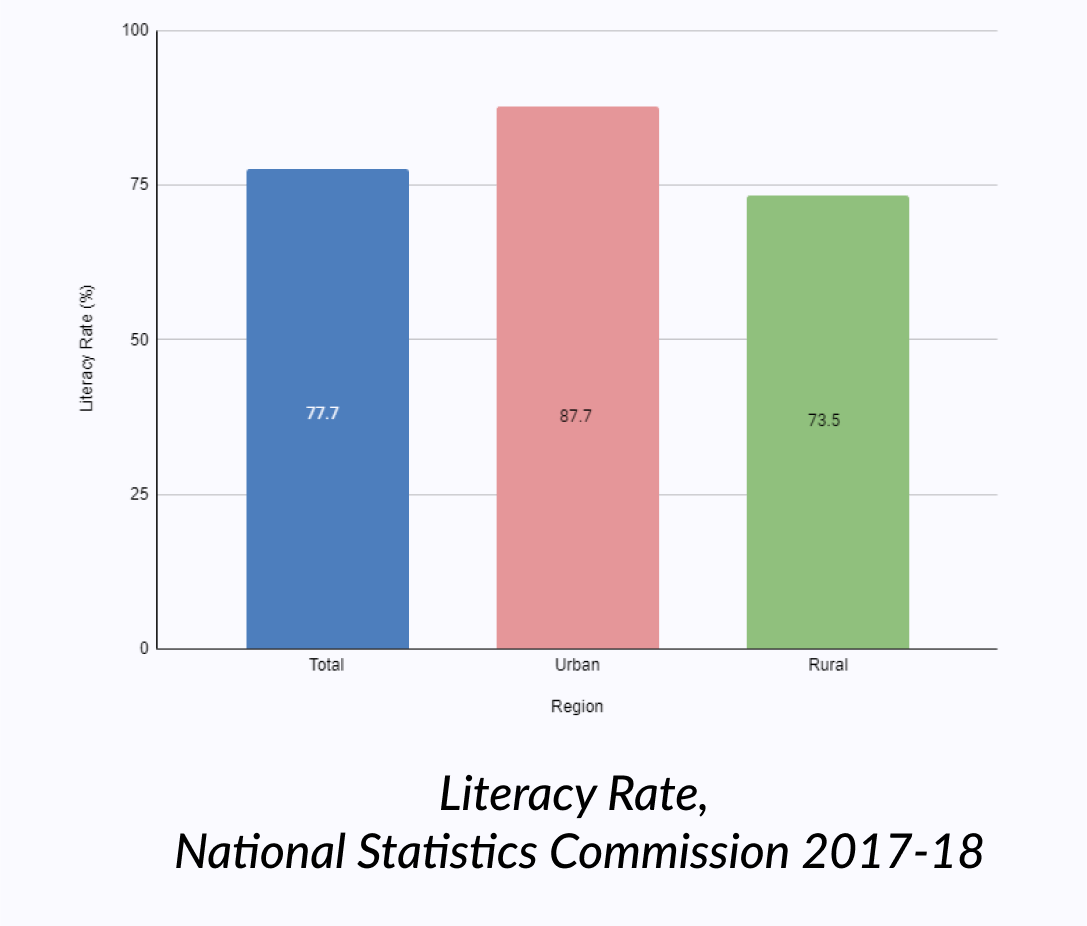
While Aadhaar can be obtained by all Indian Residents, our target user group is Literate Population of India without disabilities that could affect Aadhaar process (77 % population)


This is because Aadhaar is now the most important identity in the
nation and hence mistakes cannot be encouraged. The kiosk will be
using a bit of advanced technology like iris scanners, so people
who do not have reading/writing skills will find it hard to follow
the instructions.
Differently abled people have their own unique procedures for
Aadhaar processes
Requirements

Ideation
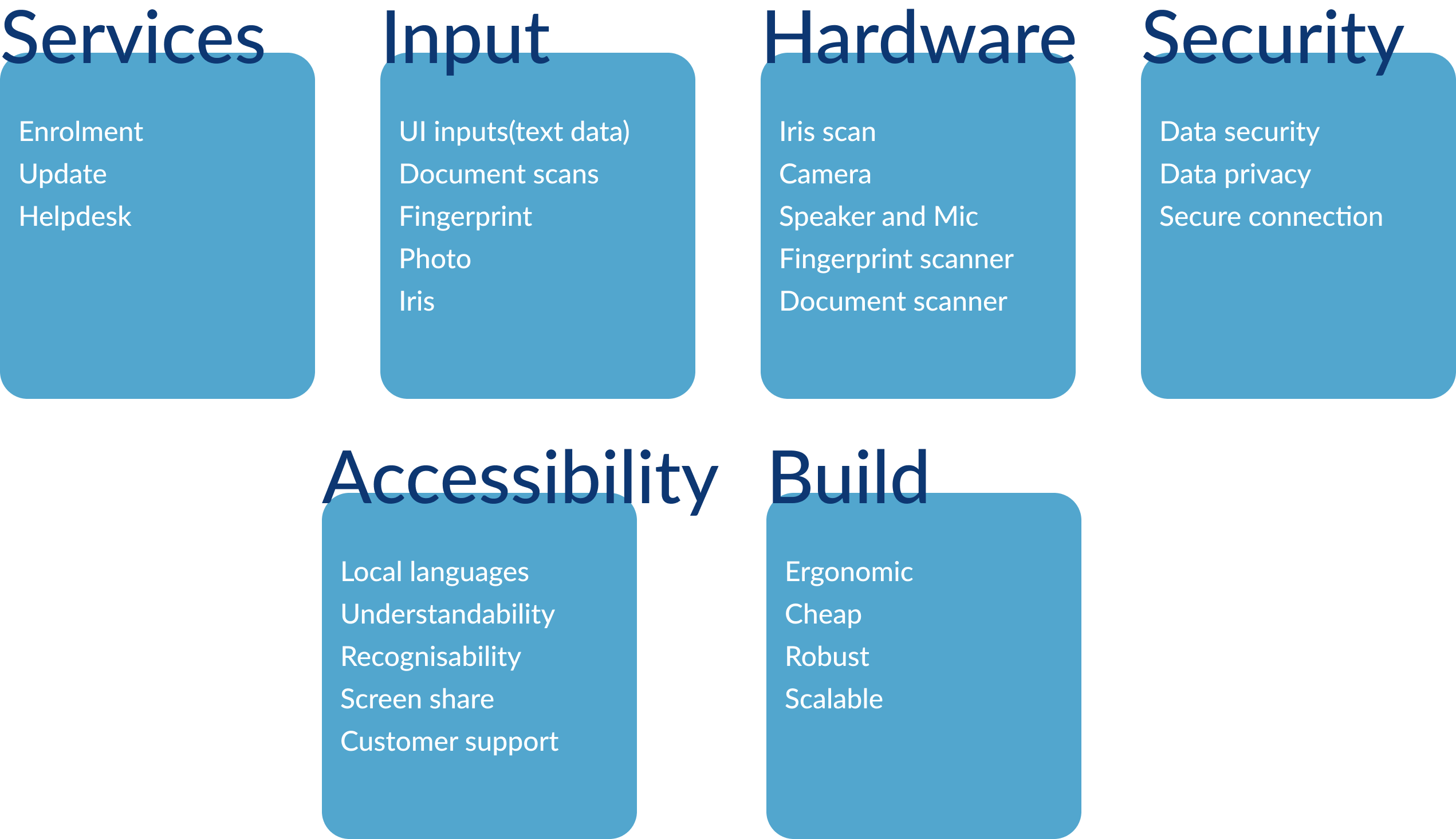
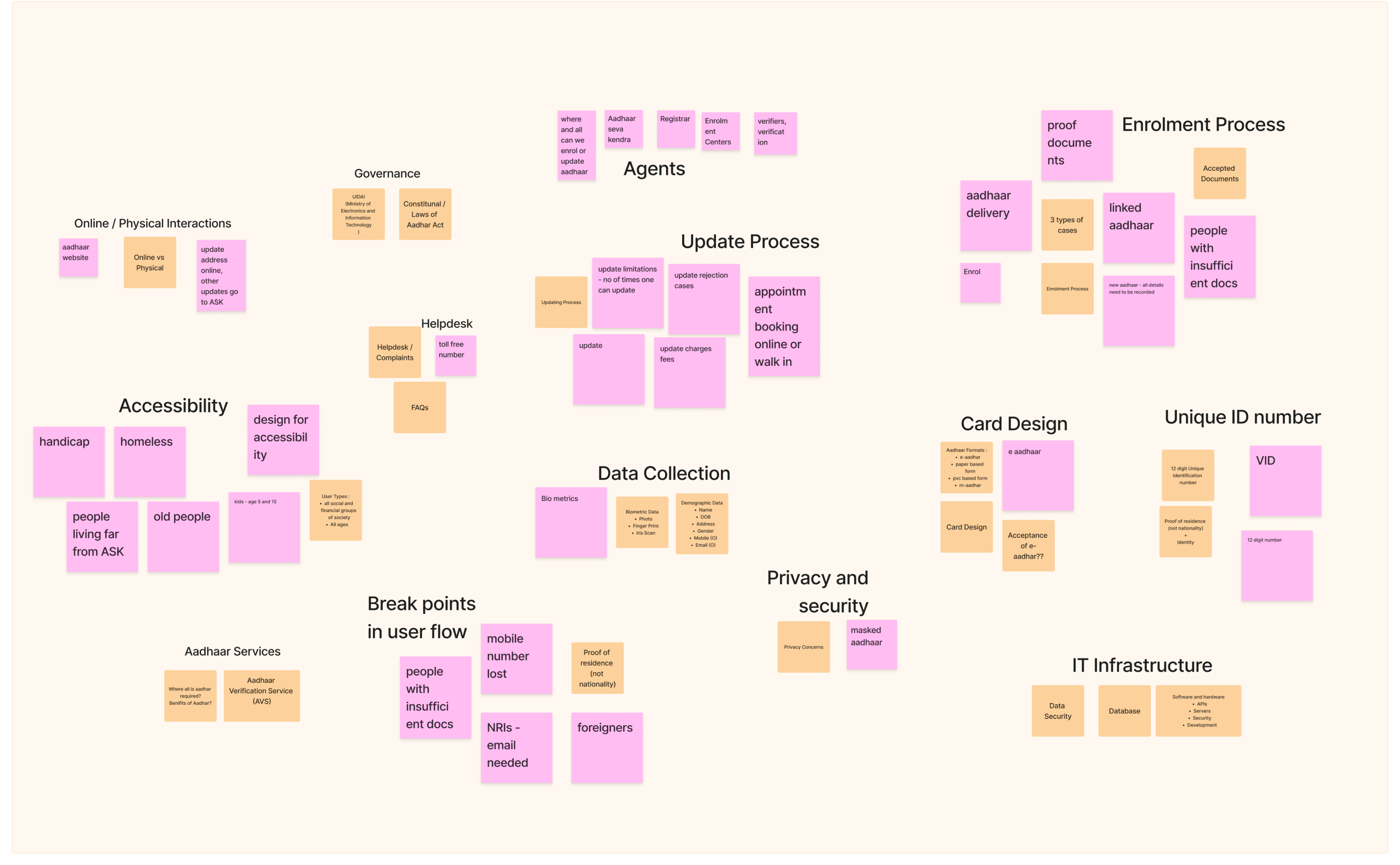
We started by doing an affinity map to categorise all the features we were going to implement in the kiosk.
Affinity Mapping

Through this activity we were able to realise the must have and optional features. Different accessibility features that can or cannot be included were concluded.
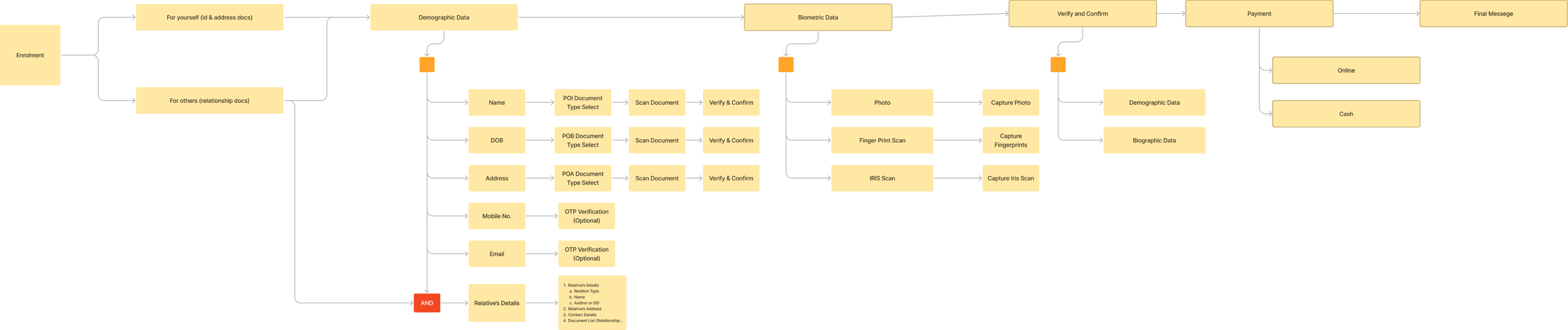
User Flows
We created user flows for enrolment, update and helpdesk
Enrolment:

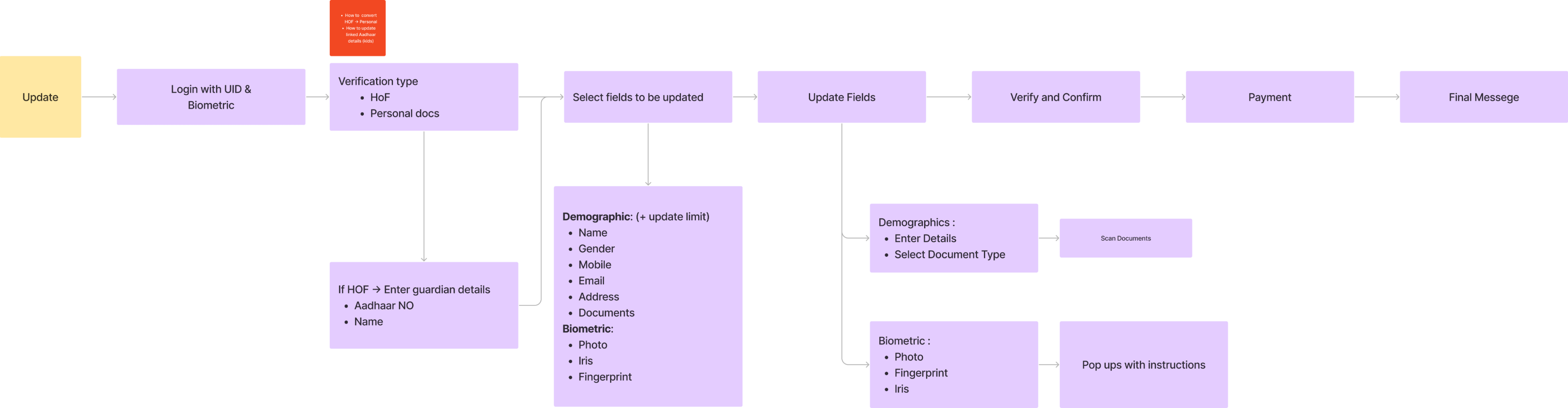
Update:

Insights:
- Understood the information architecture on the Kiosk.
- Noted the breakpoints in flow.
- Noted what type of instructions should be present where.
- Understood how the information needs to be presented.
- Hardware and software integration.
- Identified how to add payment methods.
Accessibility is Priority One
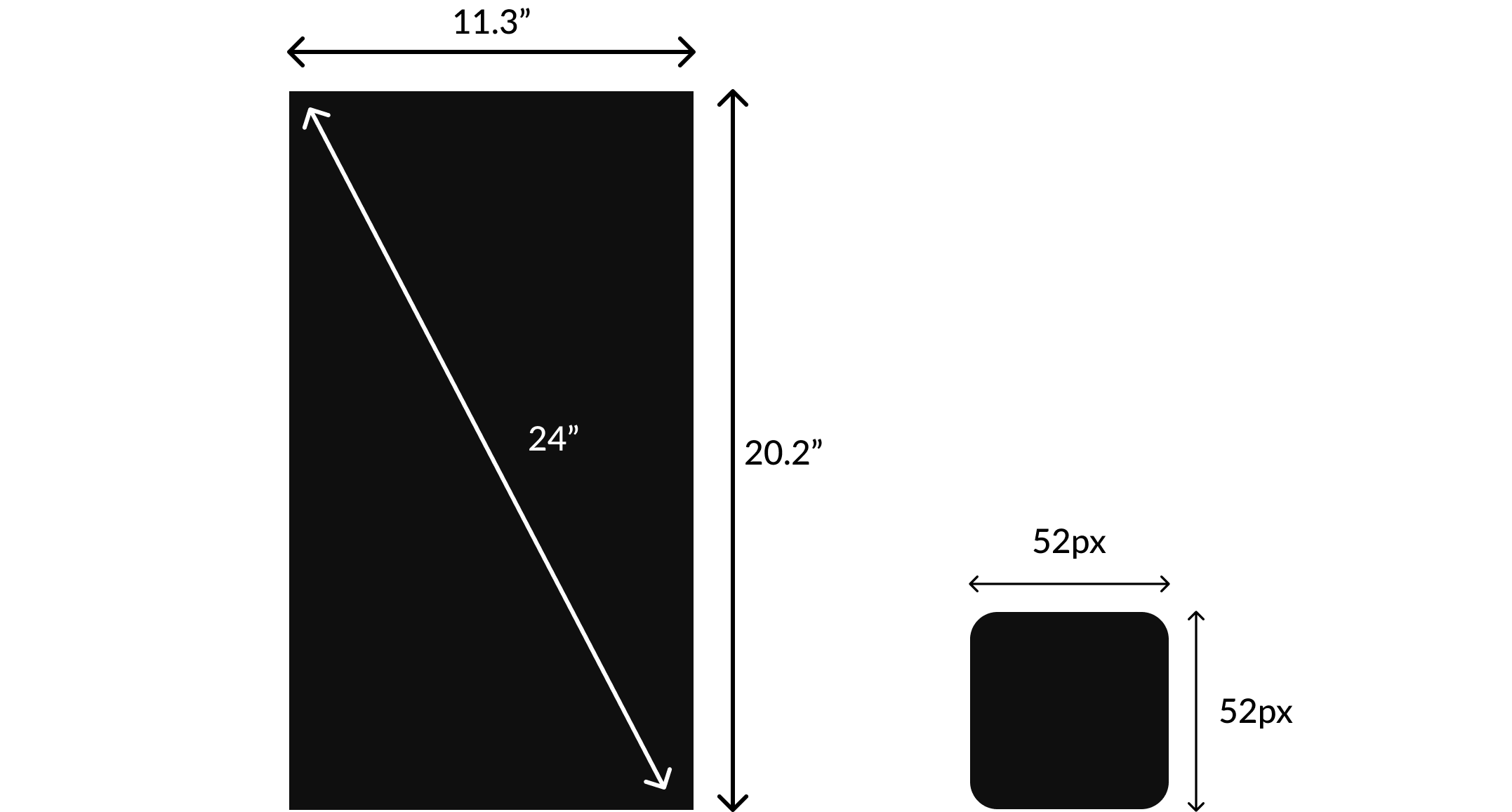
The Pixels per Inch(PPI) is:
PPI = sqrt((Resolution width^2 + Resolution height^2) / (Screen
width^2 + Screen height^2))
PPI = sqrt((1080^2 + 1920^2) / (11.3^2 + 20.2^2))
Therefore, PPI ≈ 152.53
The smallest button on the UI
is 52 x 52 px. The PPI of the Kiosk screen is 152.53.
So the smallest button is approximately 1.5 x 1.5 cm.

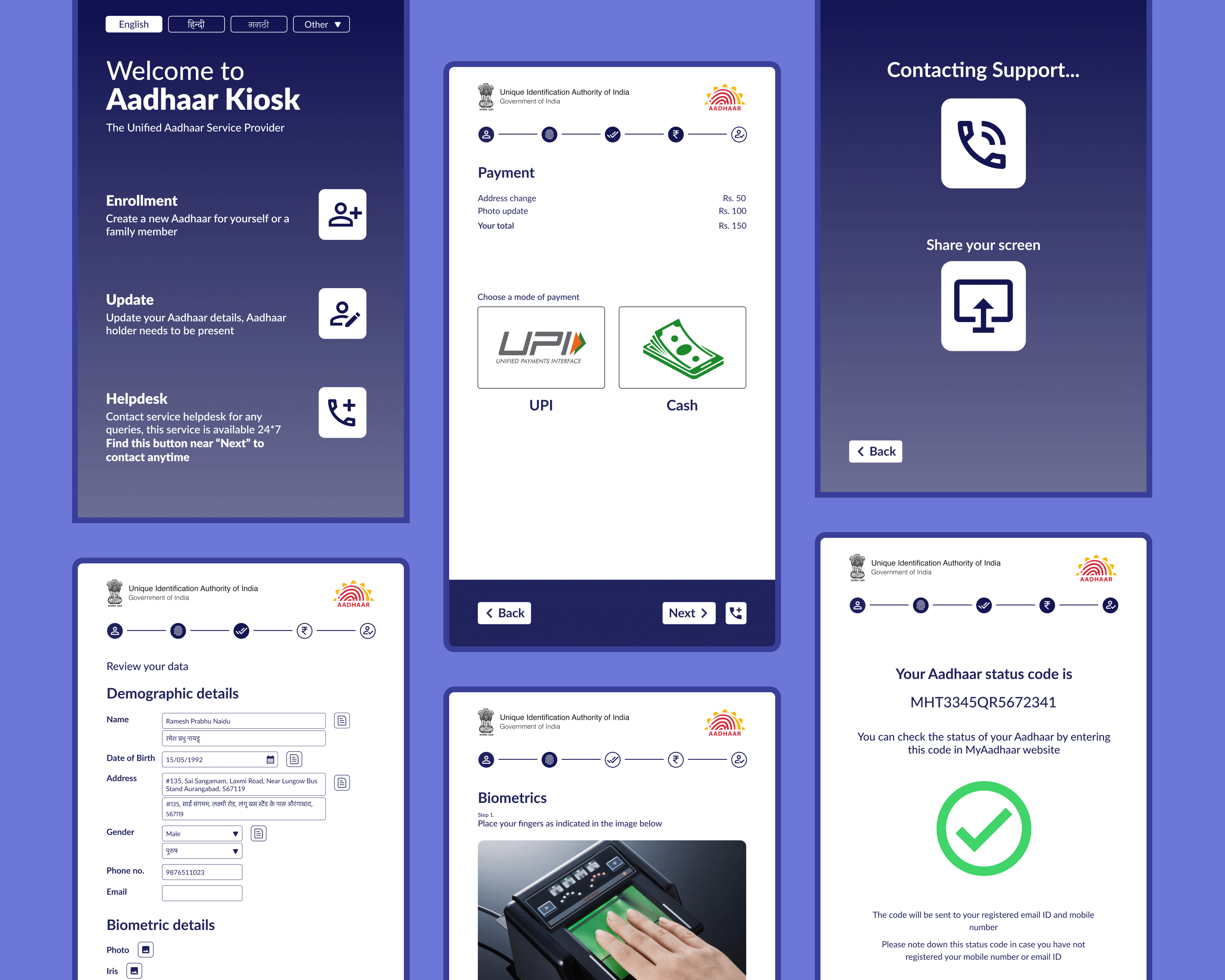
UI & Prototype
We made sure to choose colors that people are familiar with and design keeping accessibility as number one priority.
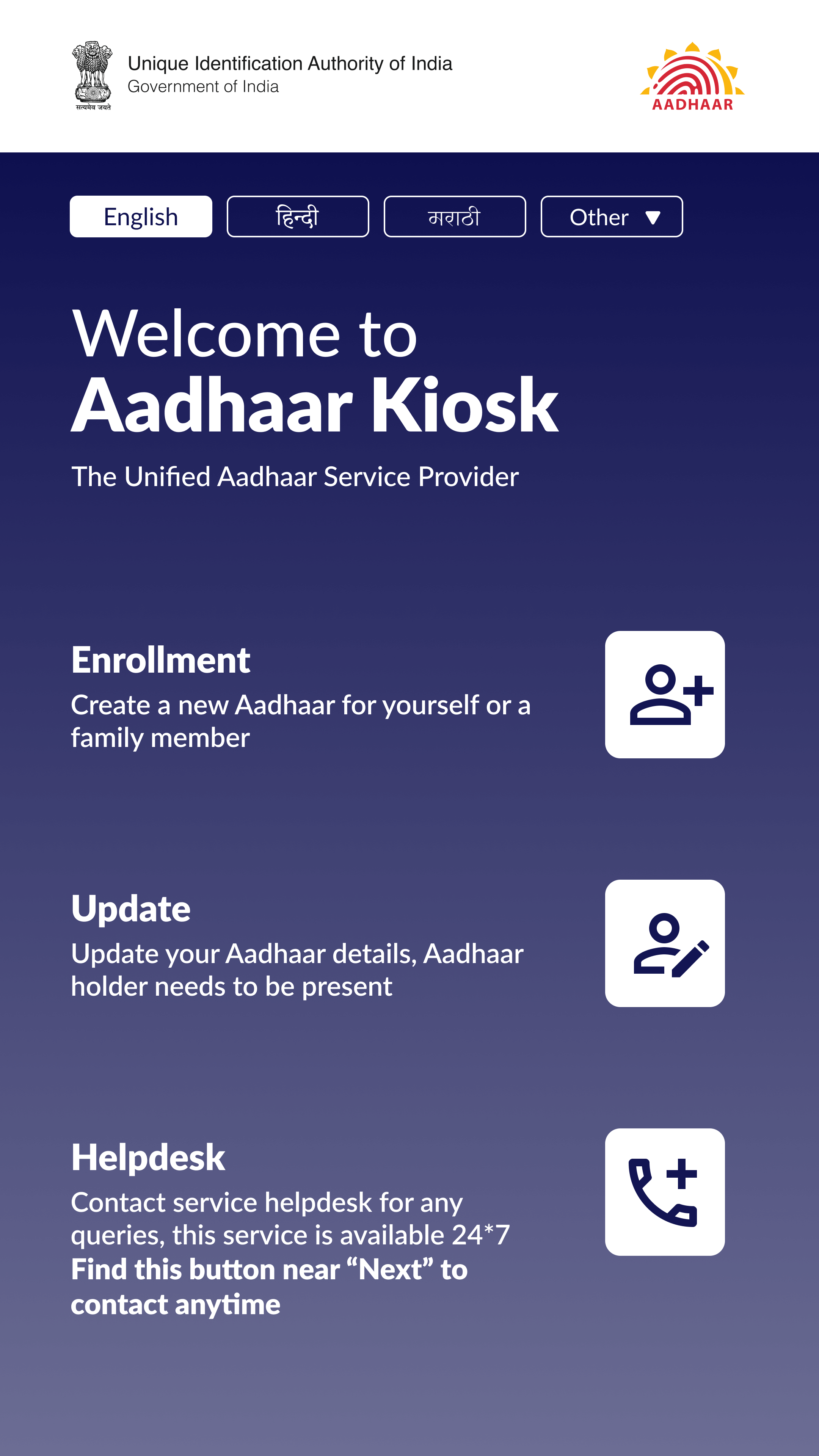
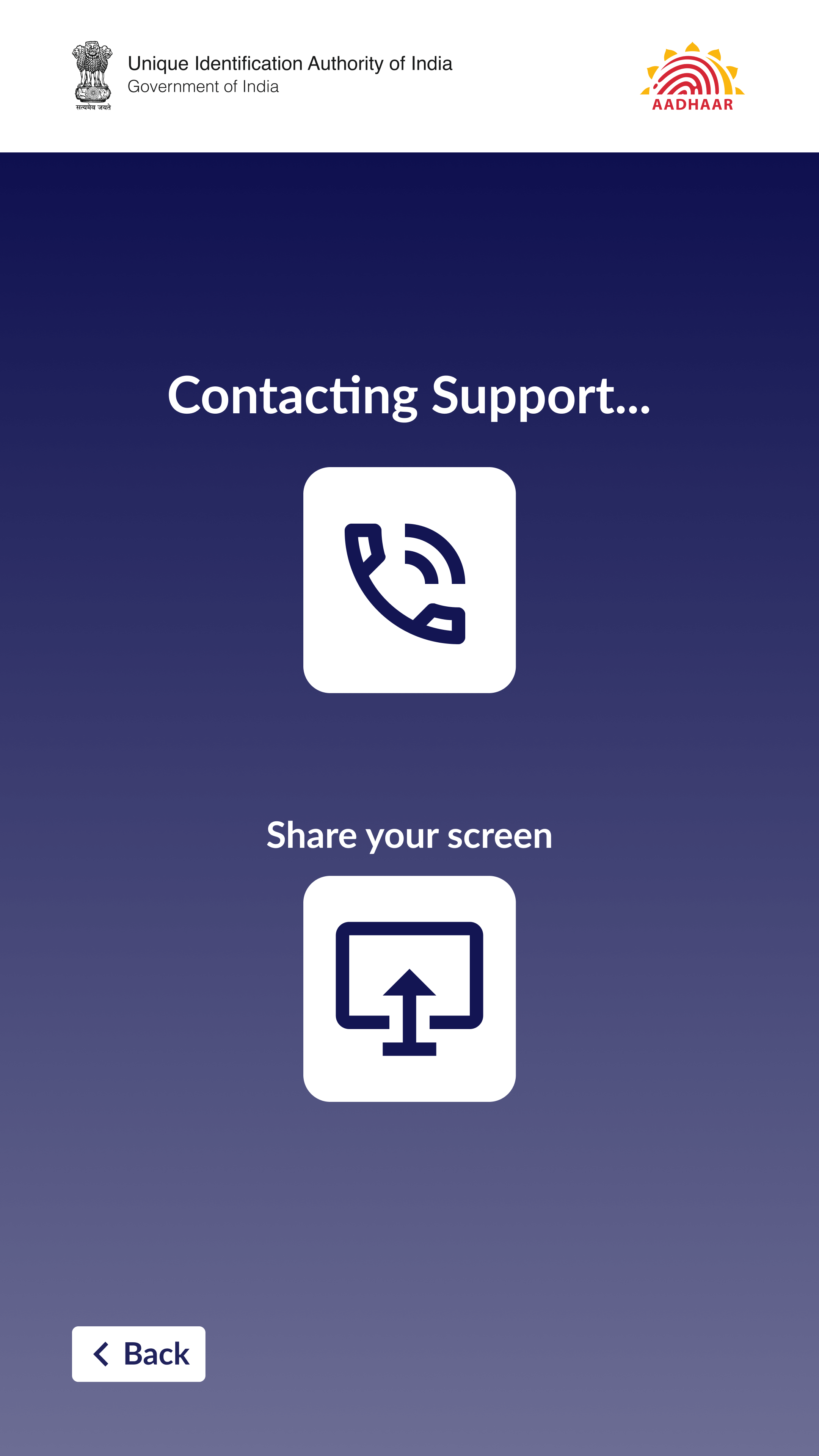
Home & Helpdesk

Simple interface with Aadhaar website colours passing AAA standards. Multiple language support.

We encourage the users to work with the kiosk independently, but do not limit them by not providing help. 24*7 customer care and screen sharing option is included.
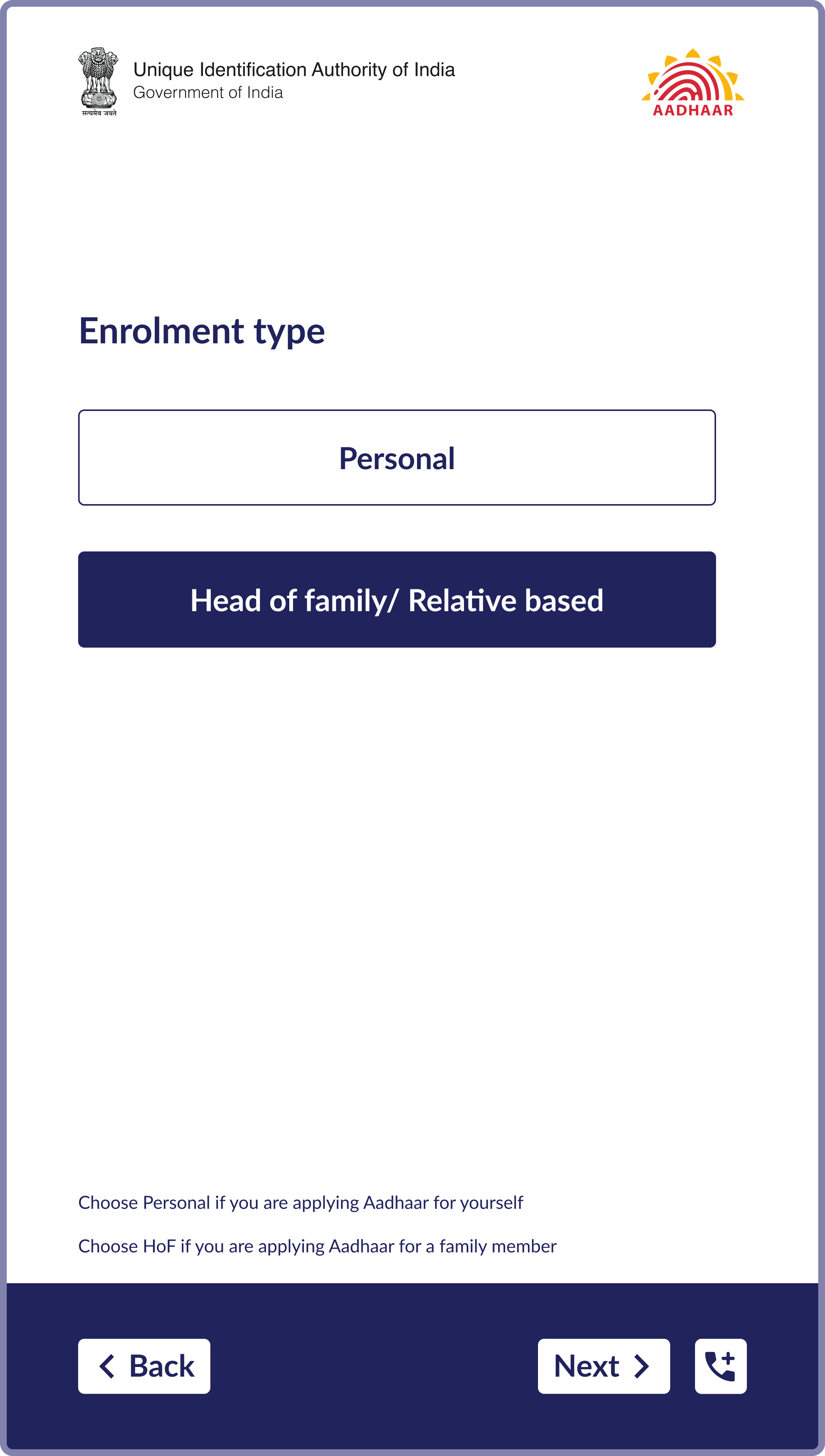
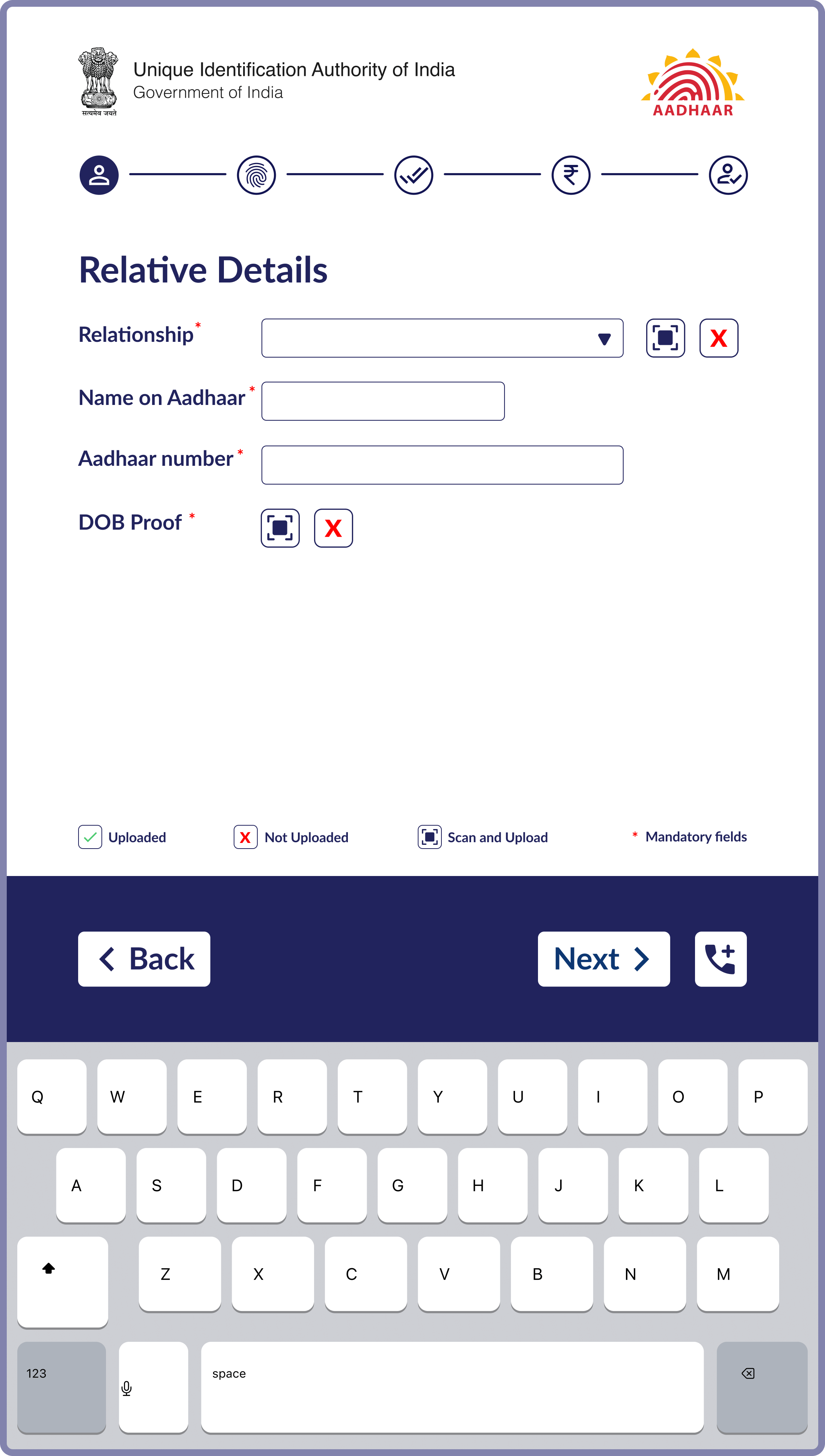
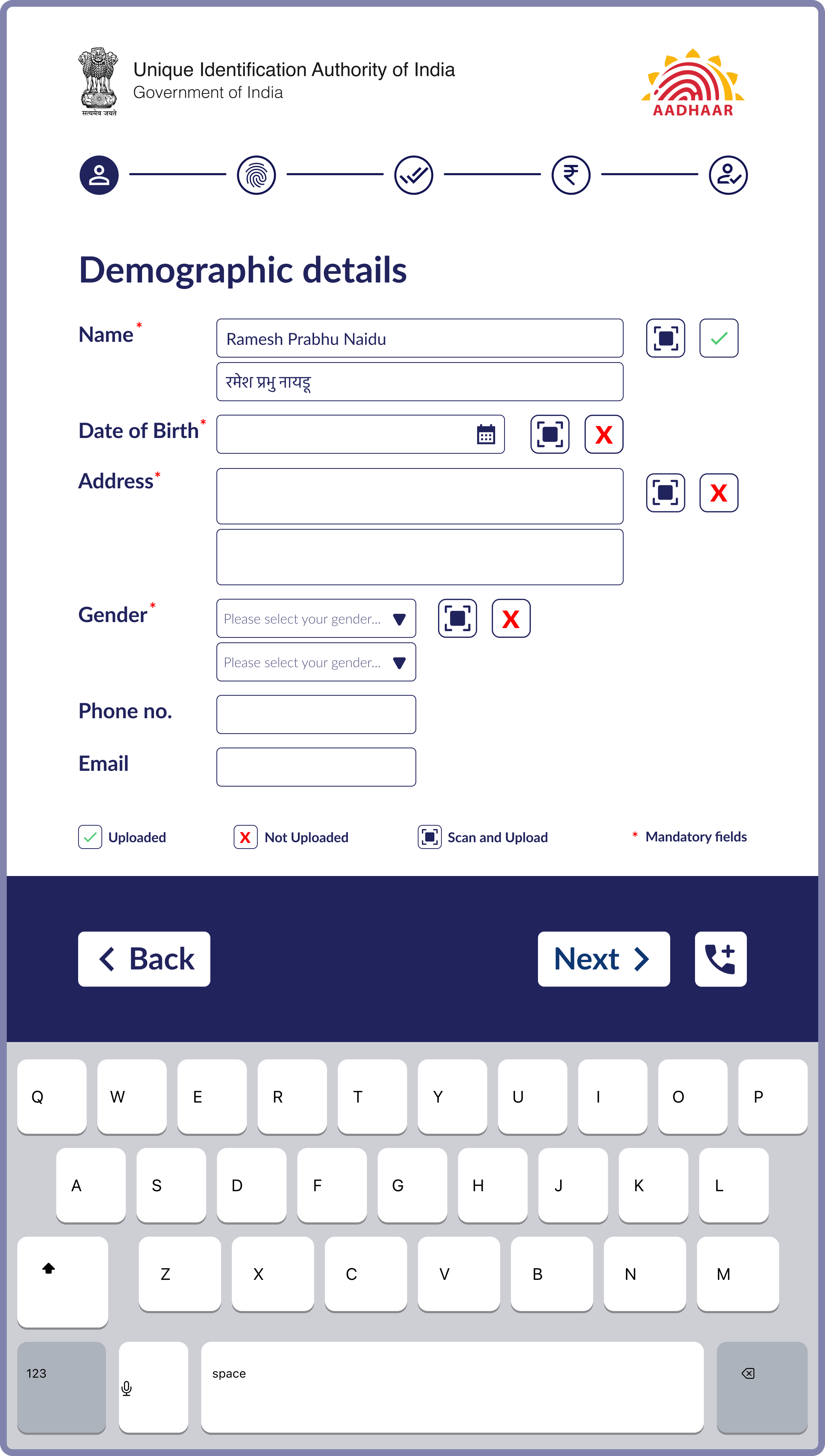
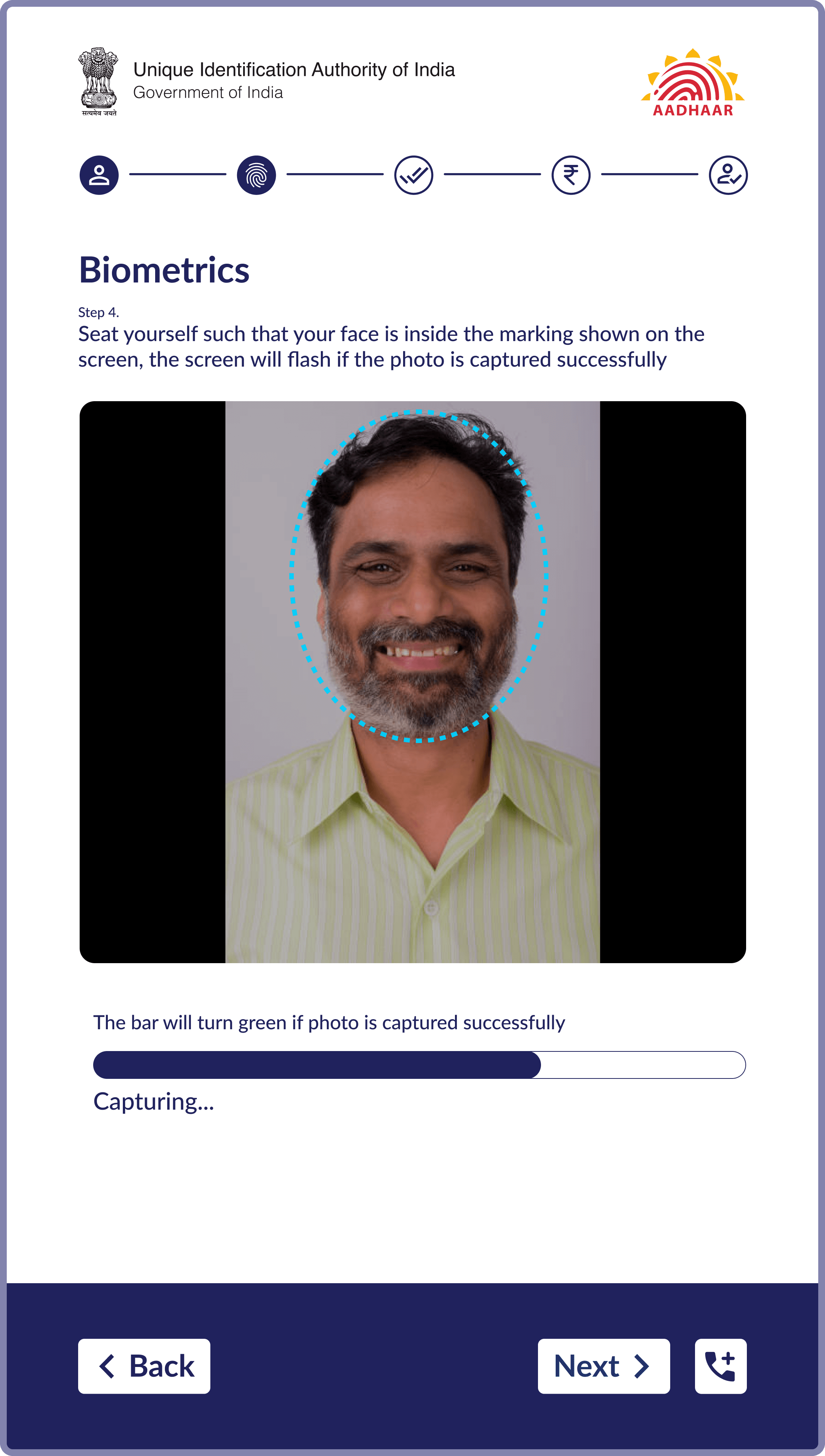
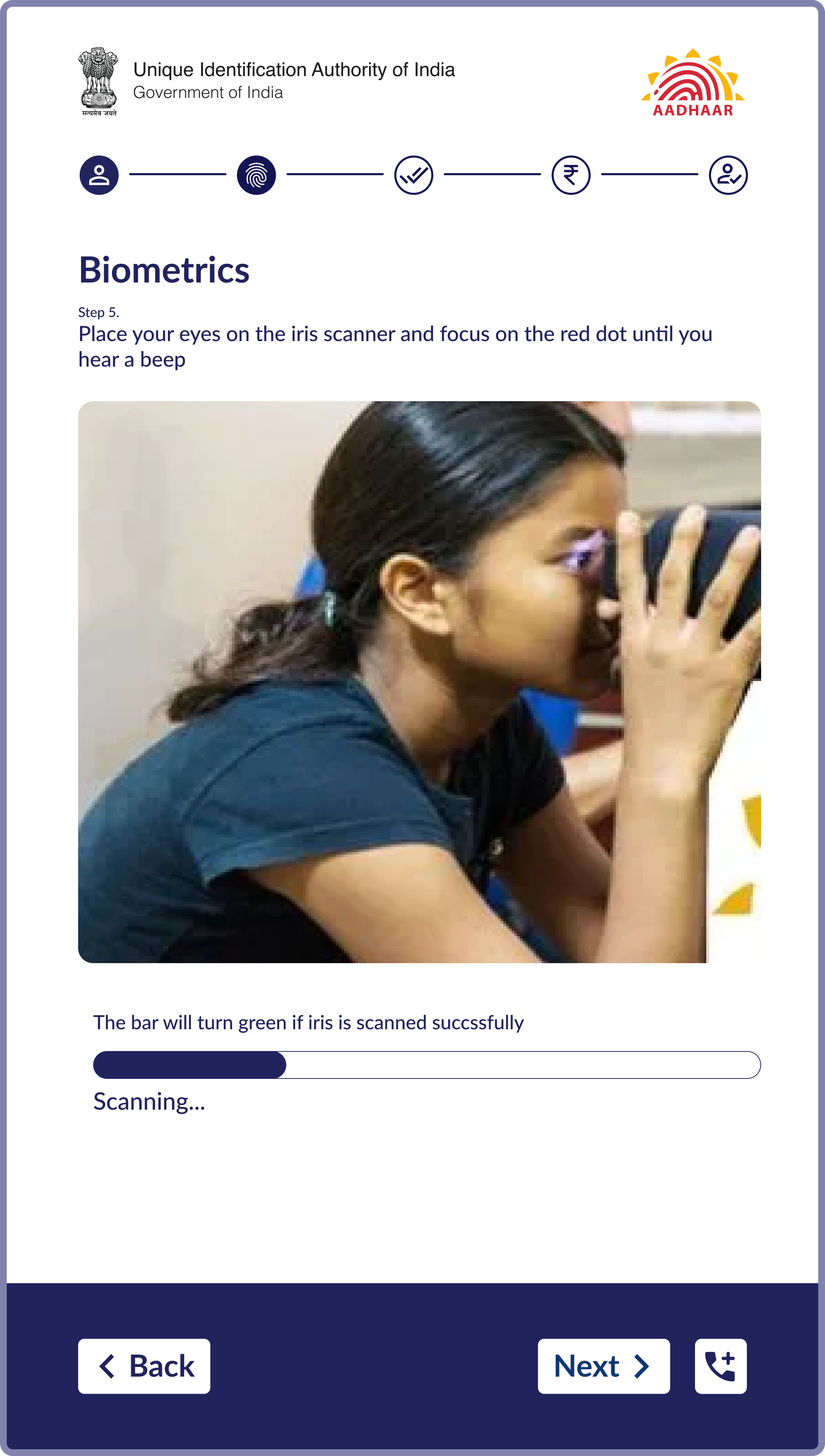
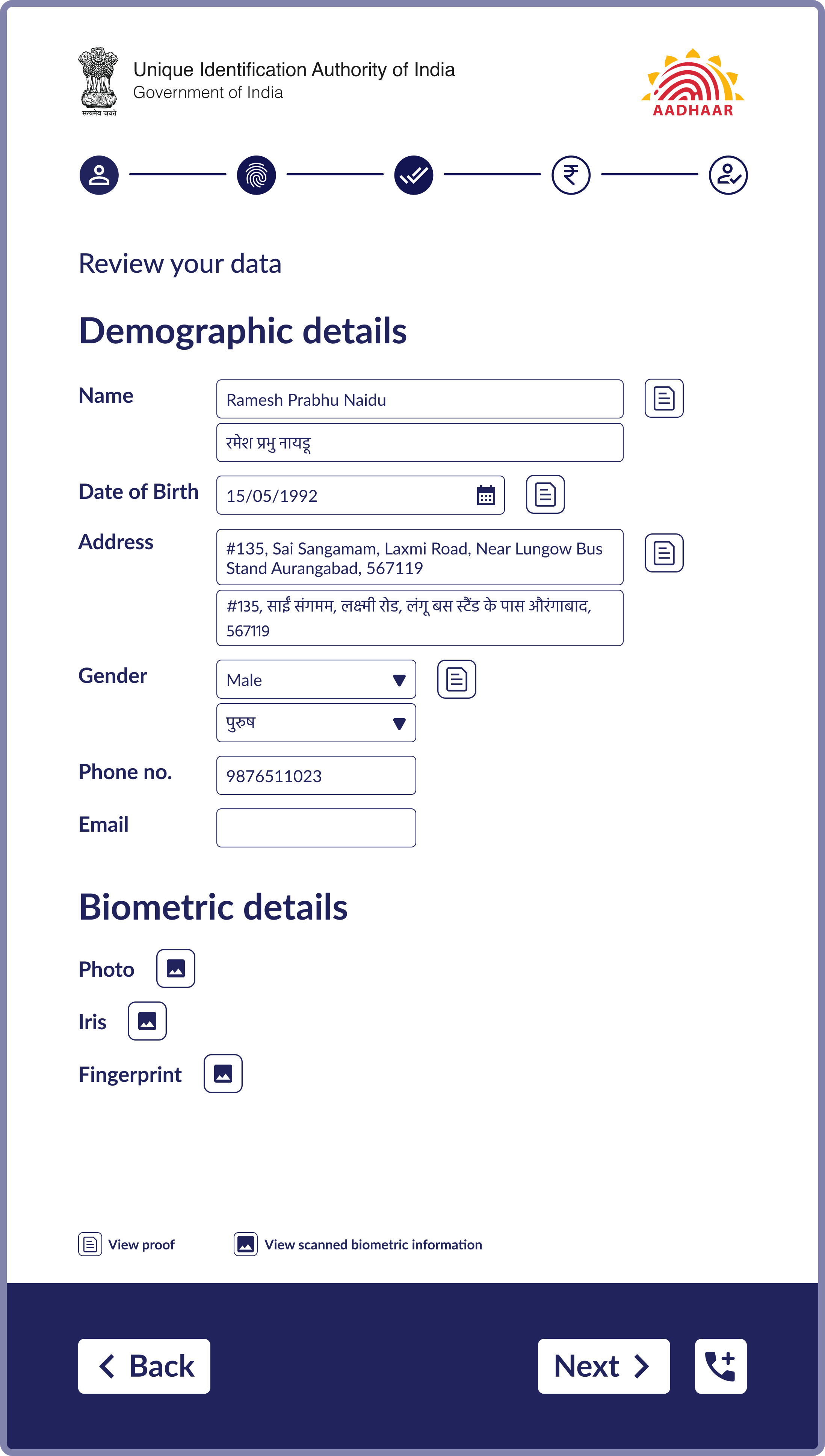
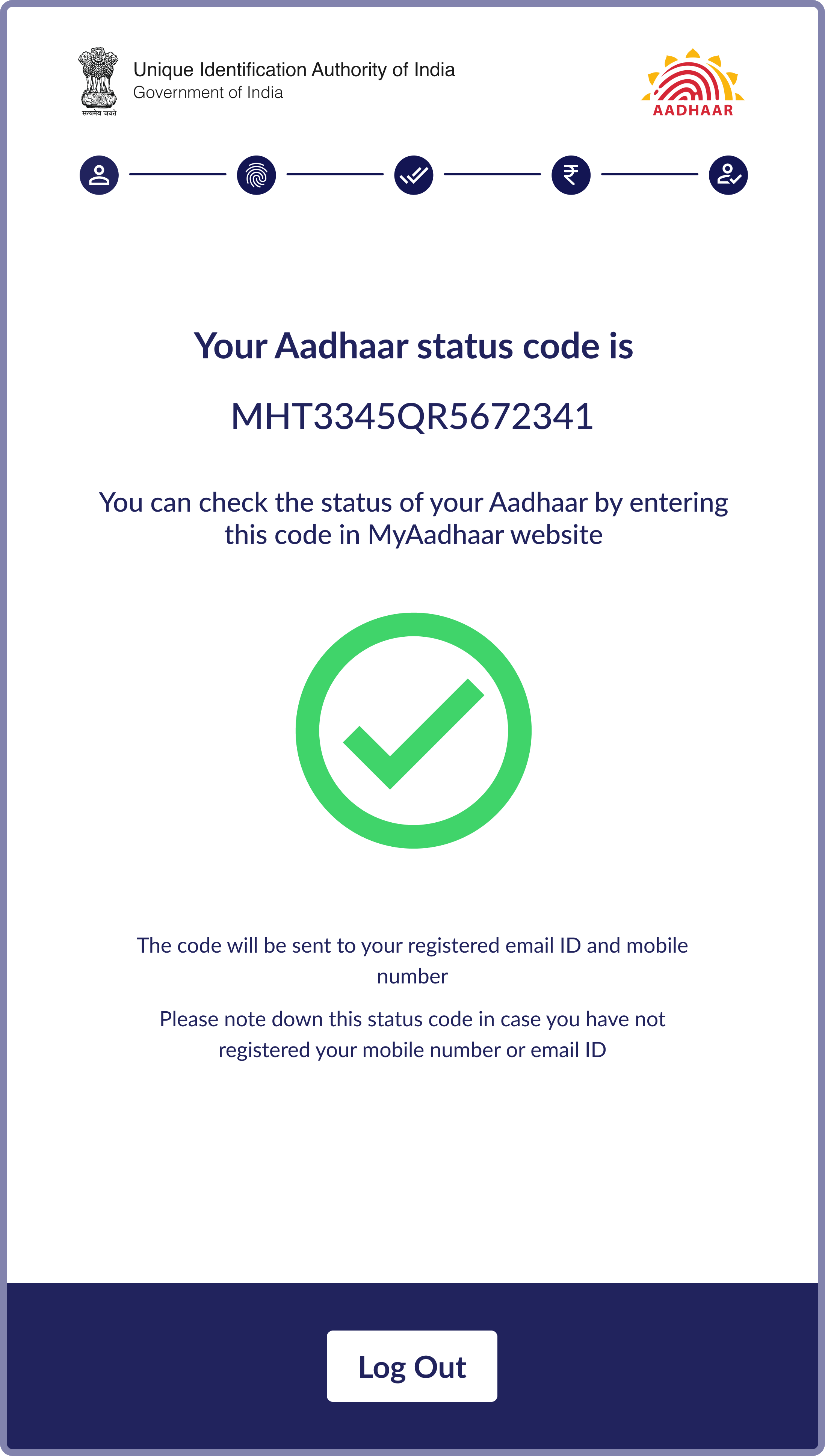
Enrolment

Supports both self enrolment and enrol for family member.


Progress bar on top allows user to track what step they are on.

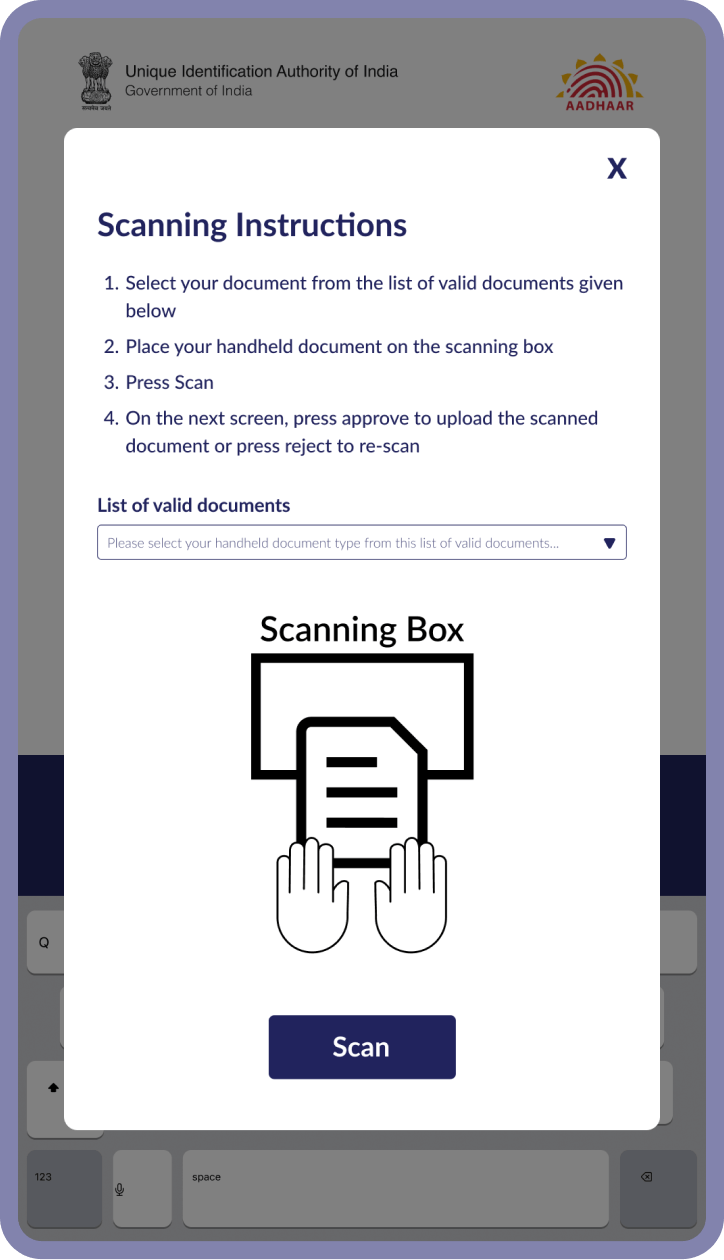
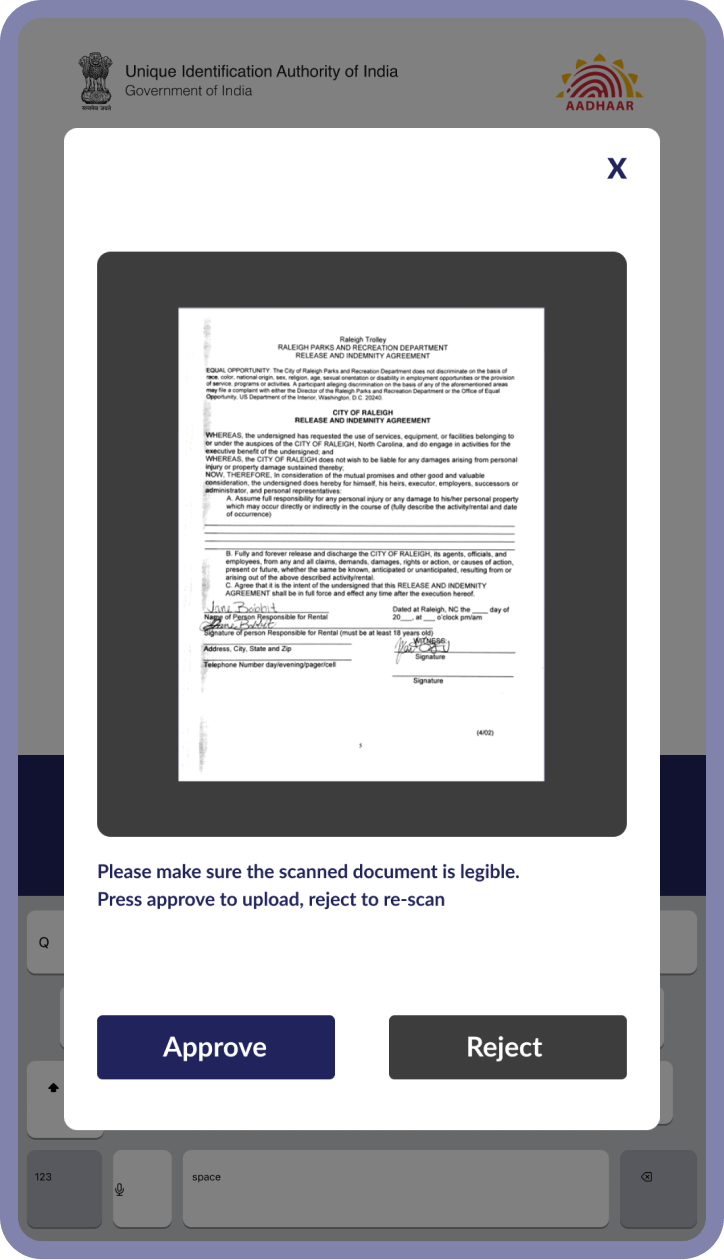
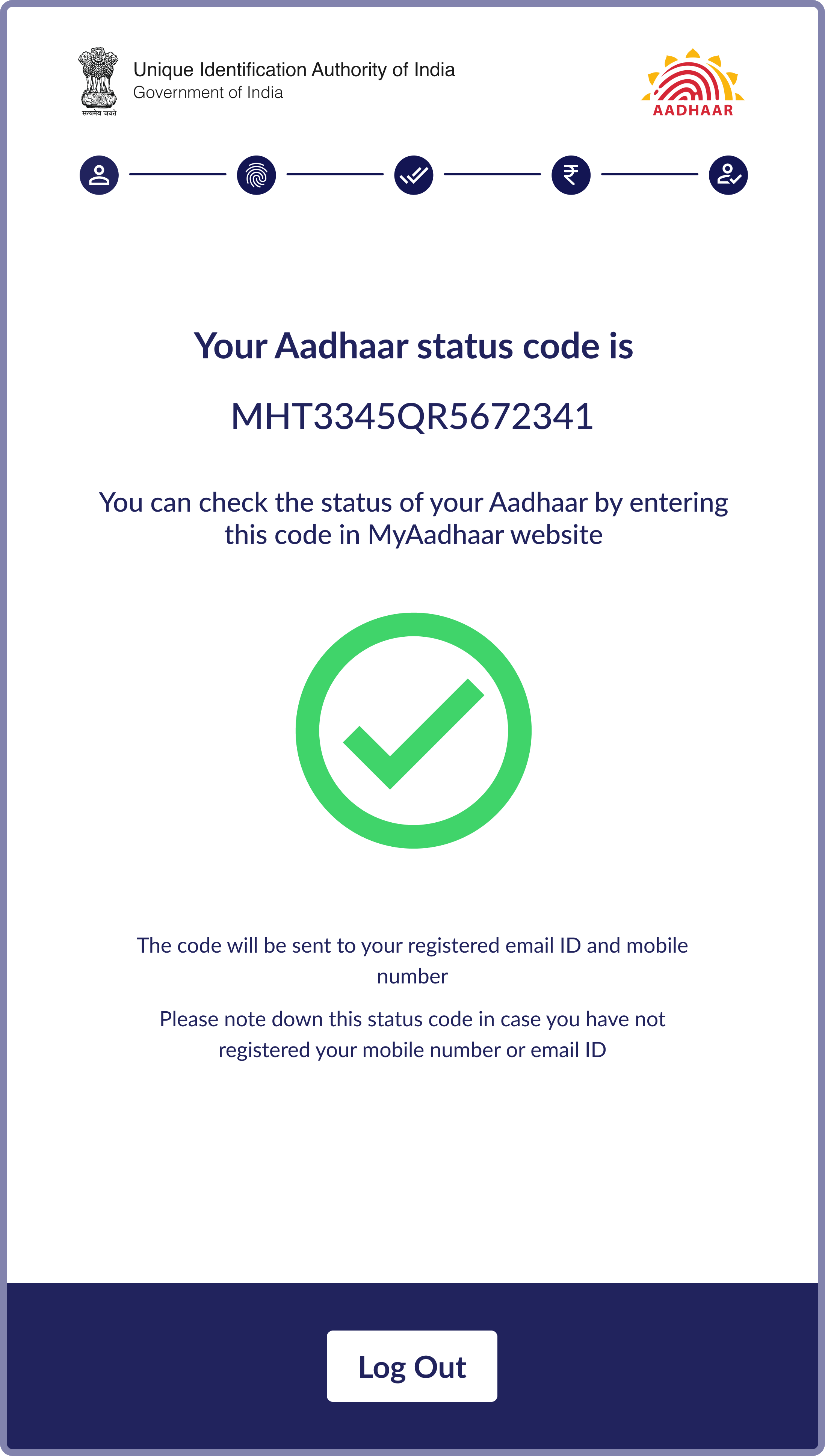
Clear instructions added every step of the way.







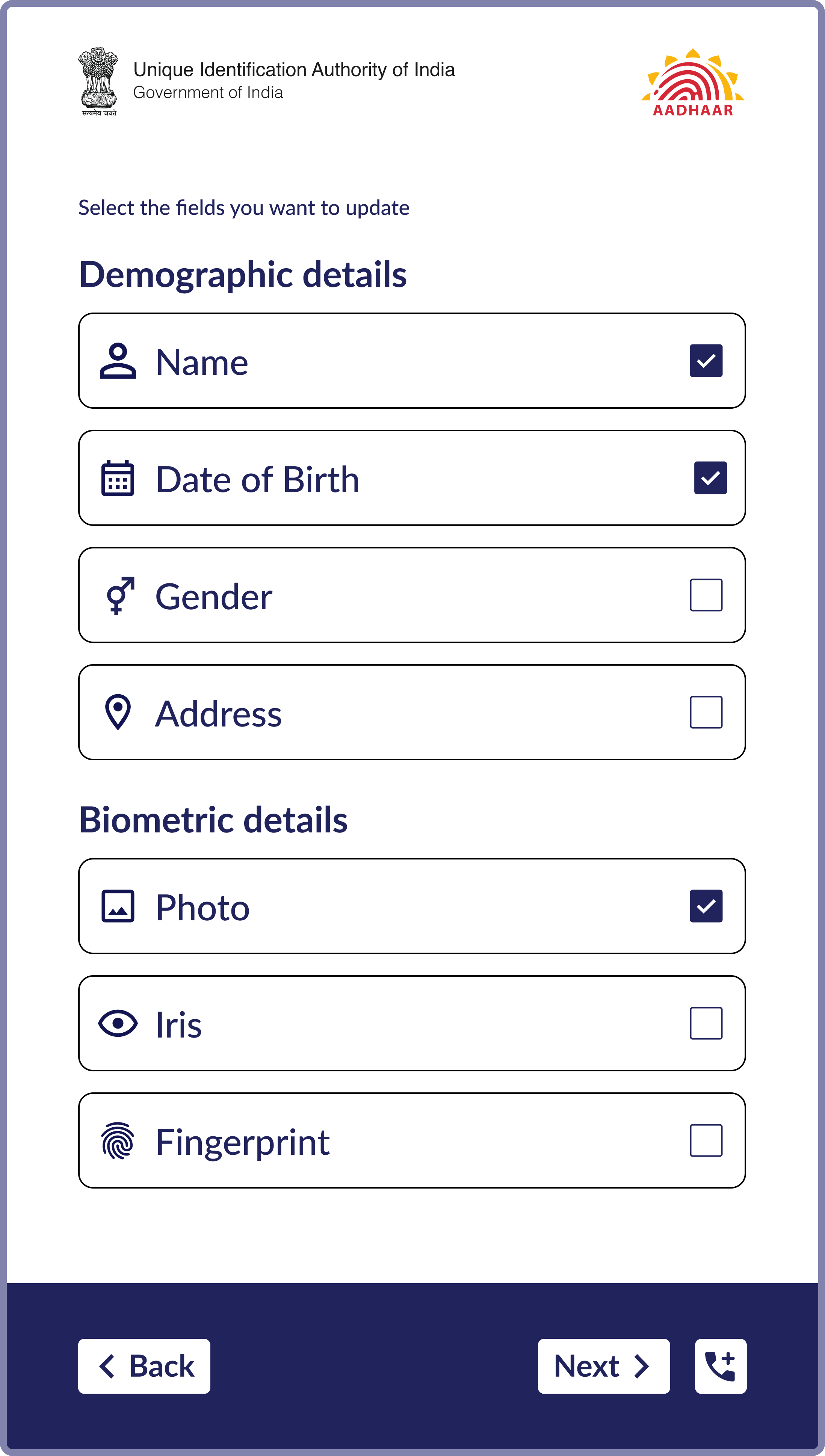
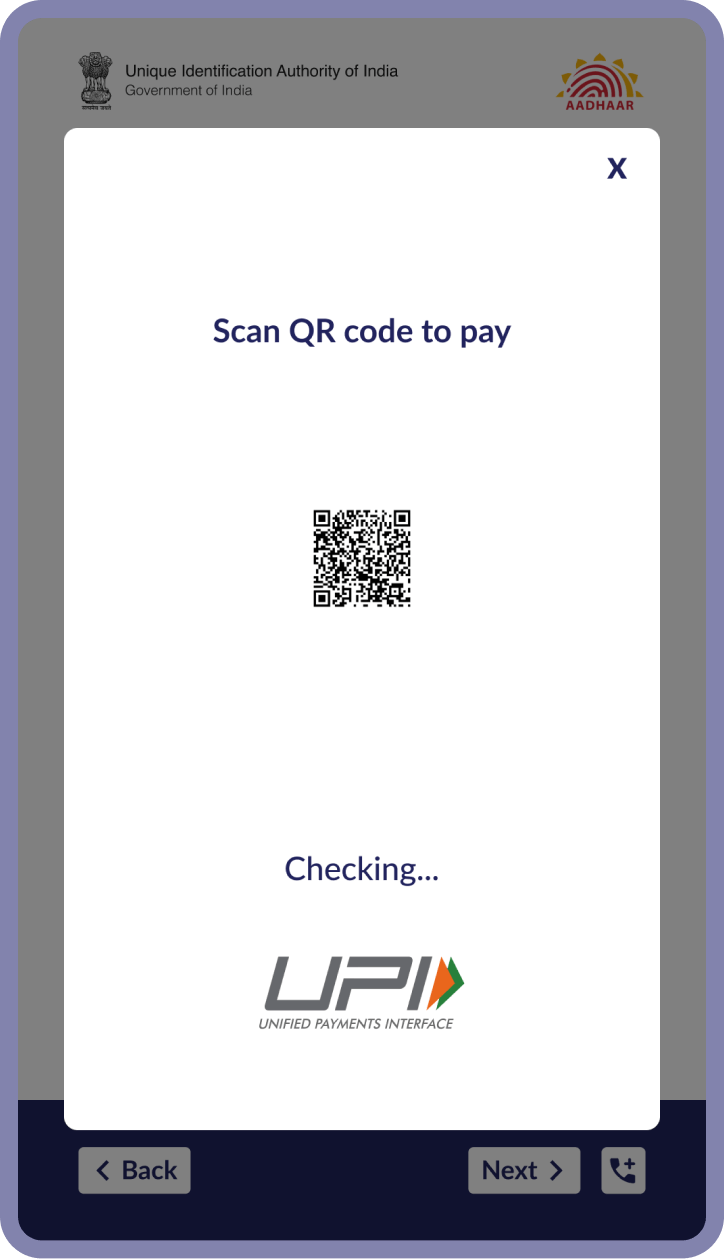
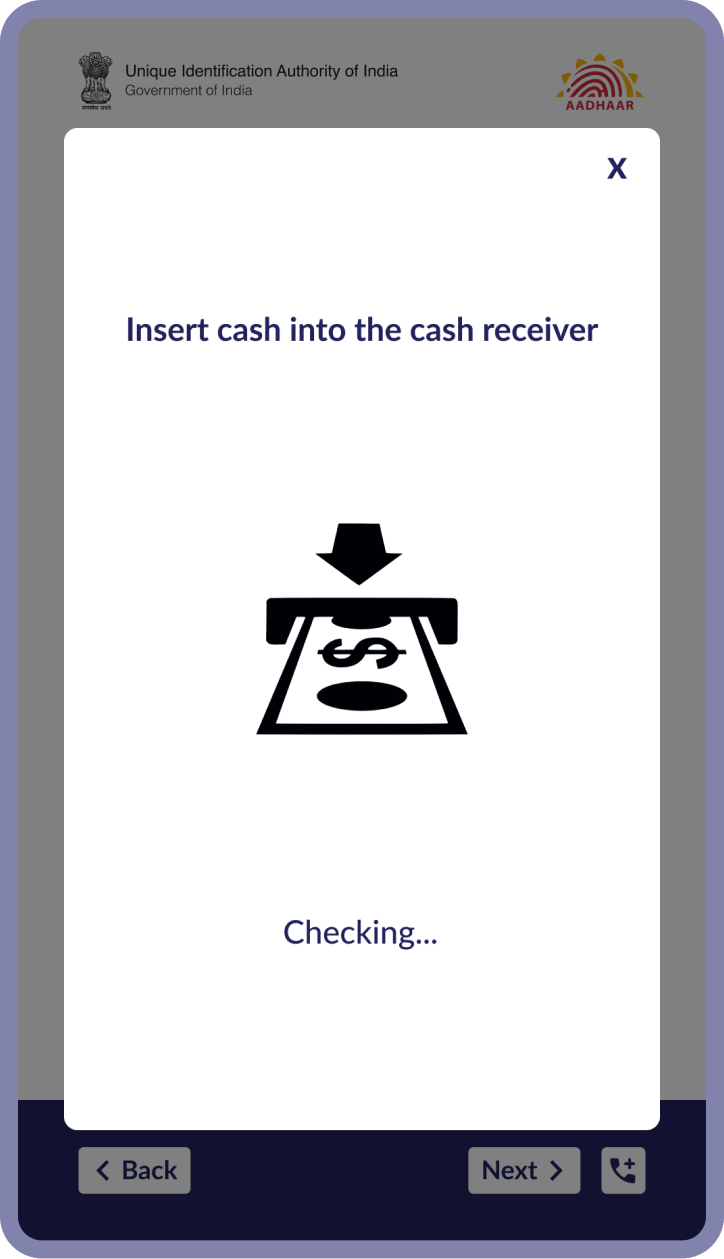
Update

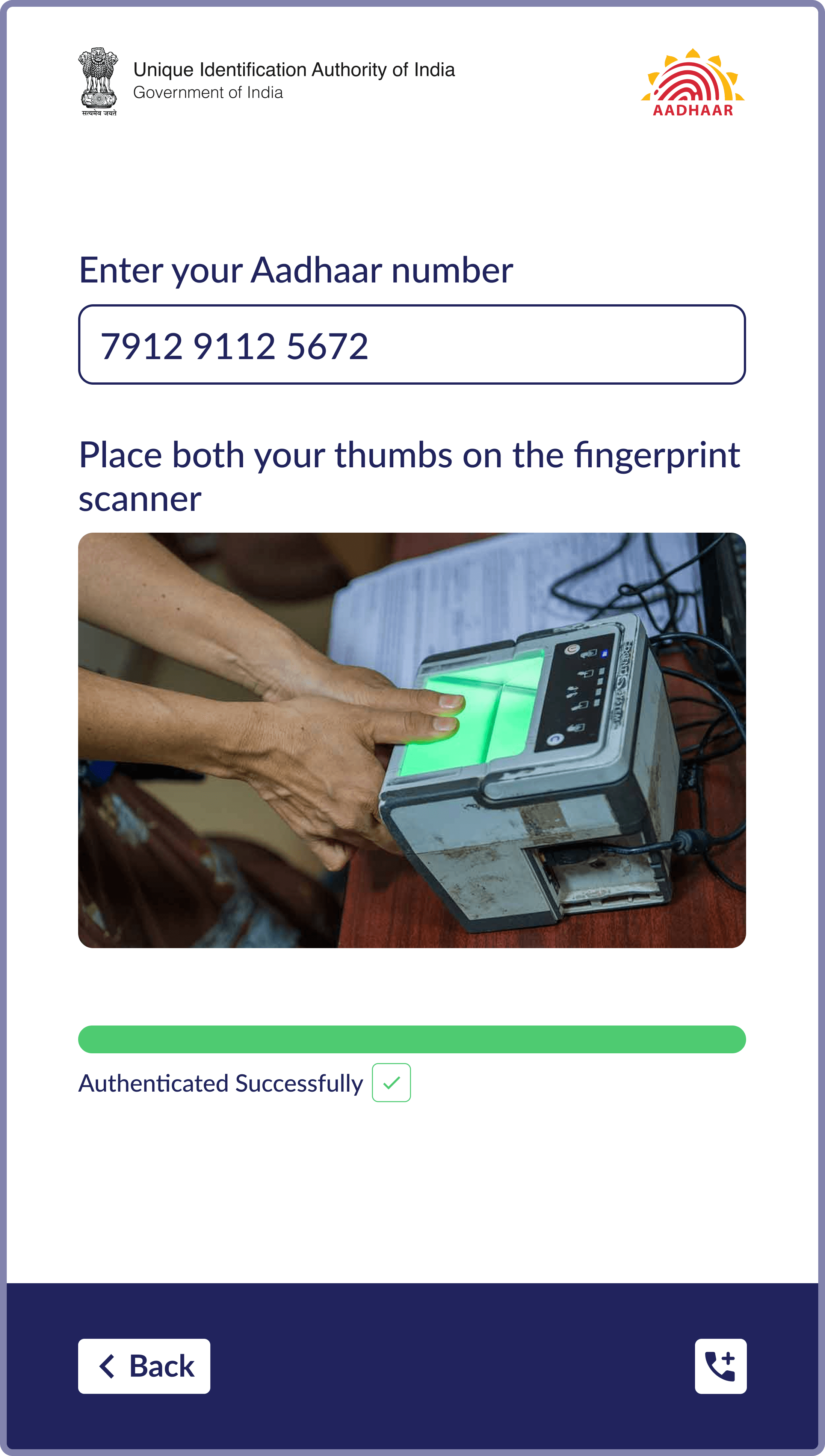
For updating Aadhaar, the Aadhaar owner needs to be present. To enter update screen, biometric scan is required. This is a security feature.


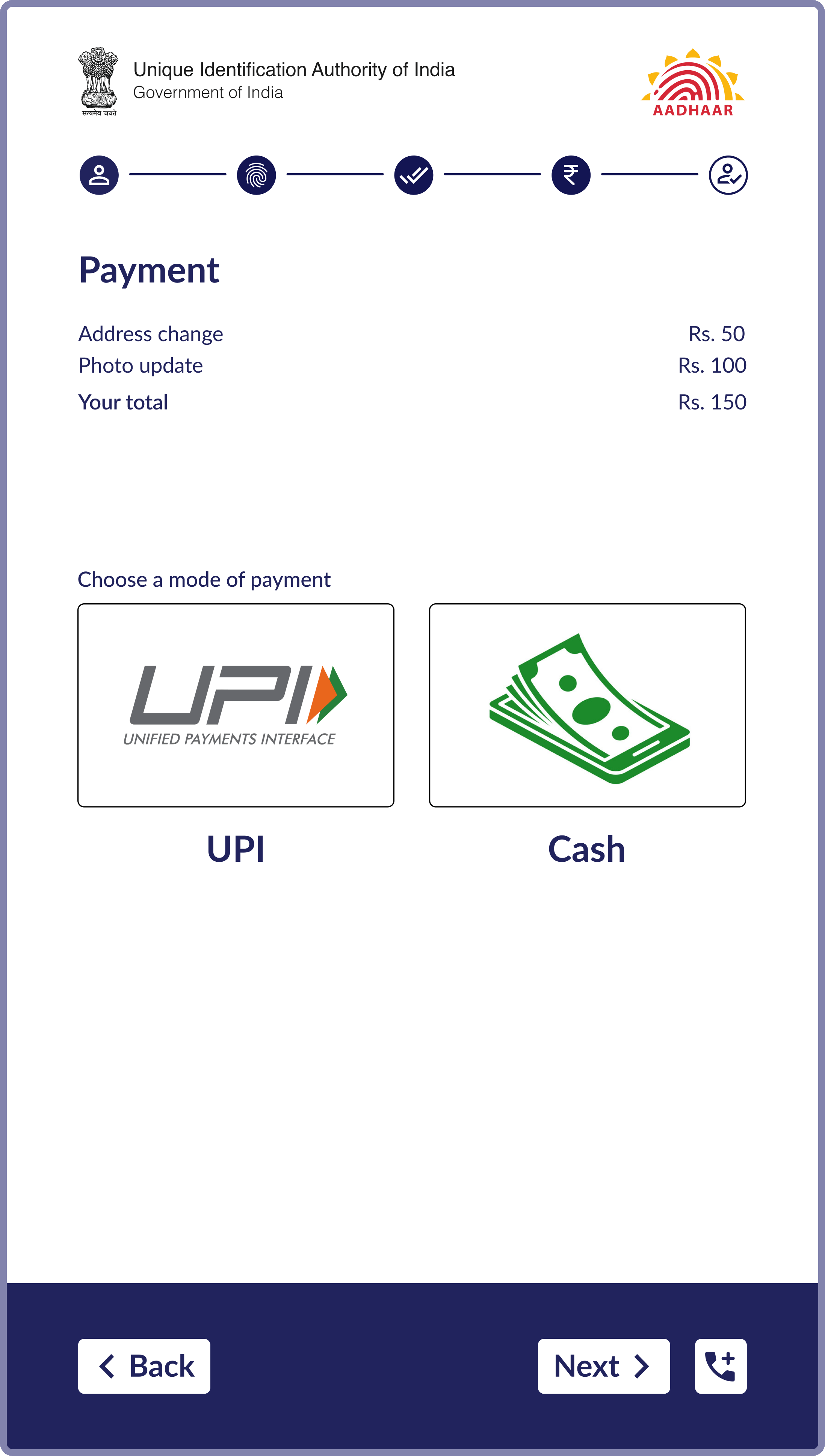
Both cash and UPI payments allowed. Cash payments are either ₹50 or ₹100 for update process, so cash option is feasible.



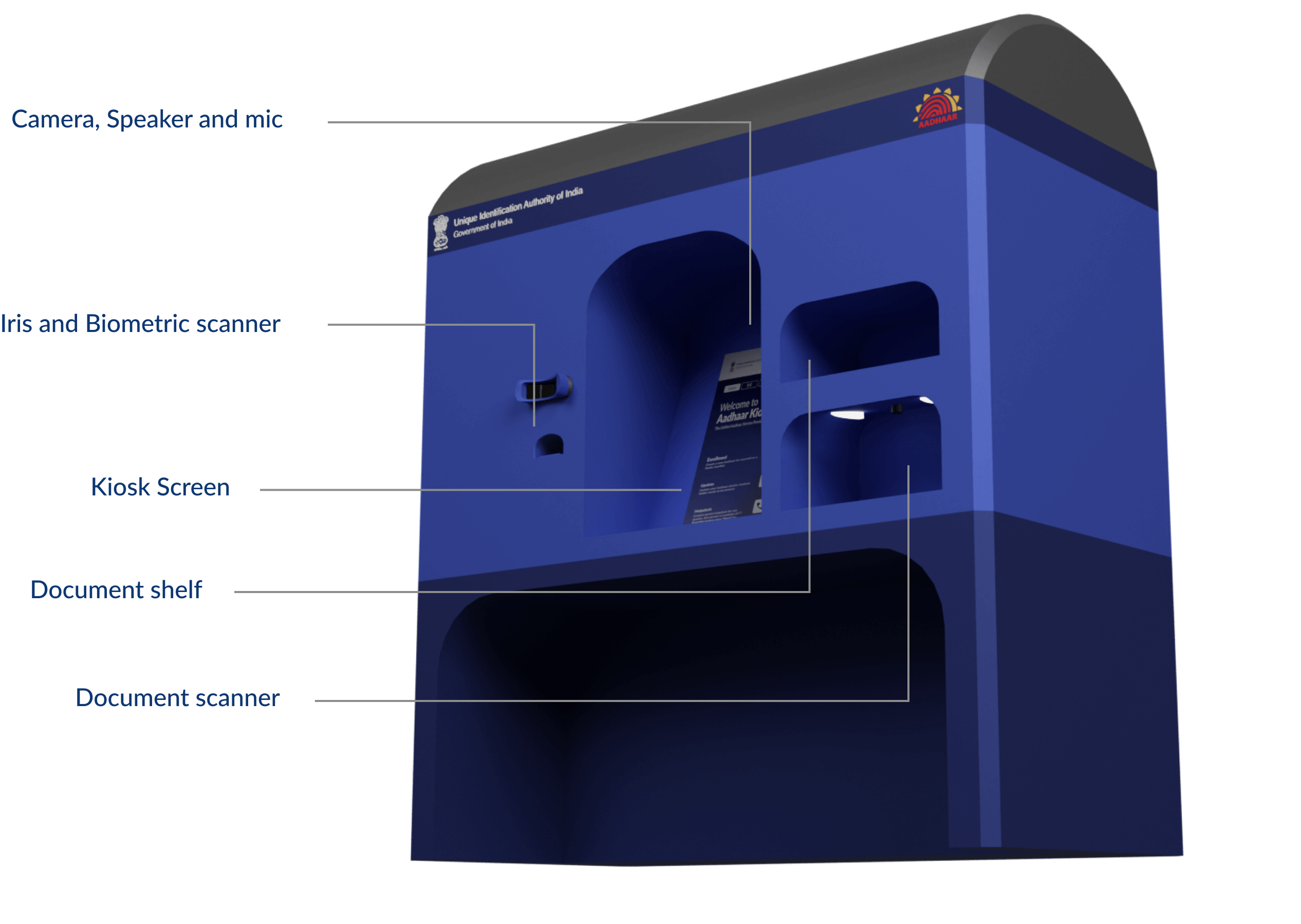
Kiosk Design

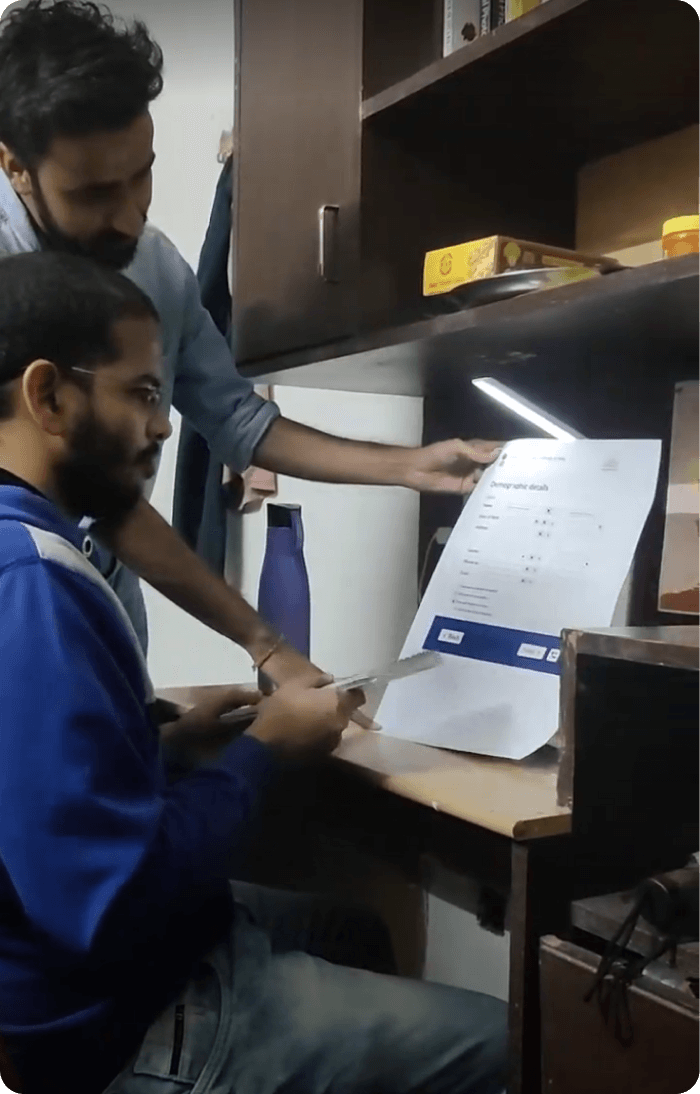
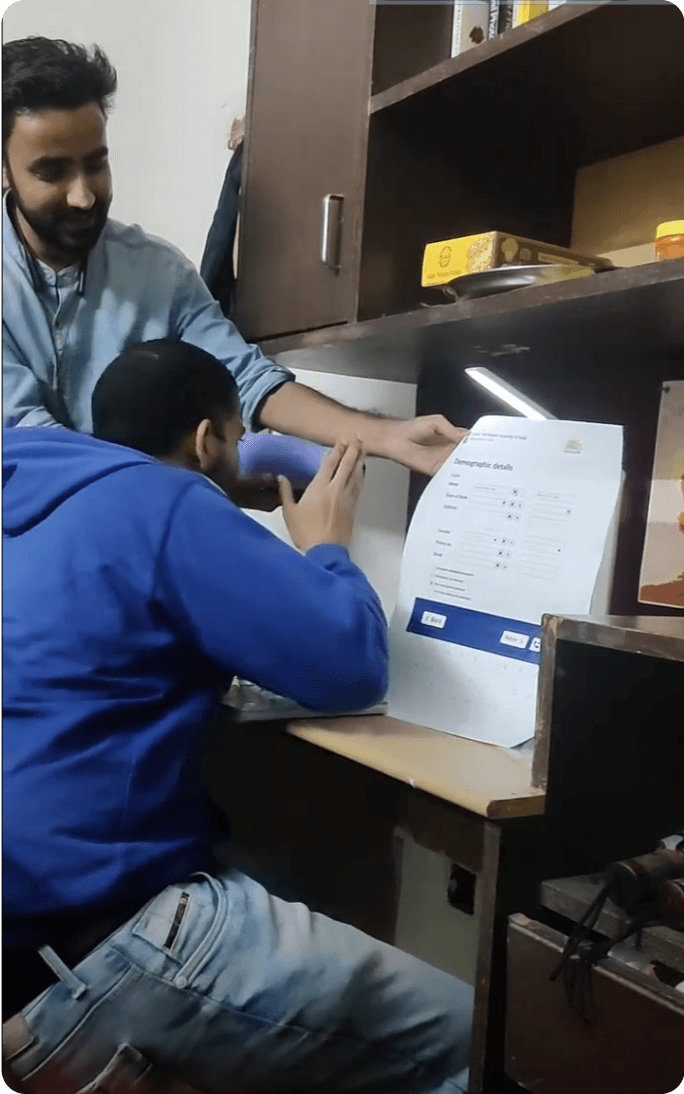
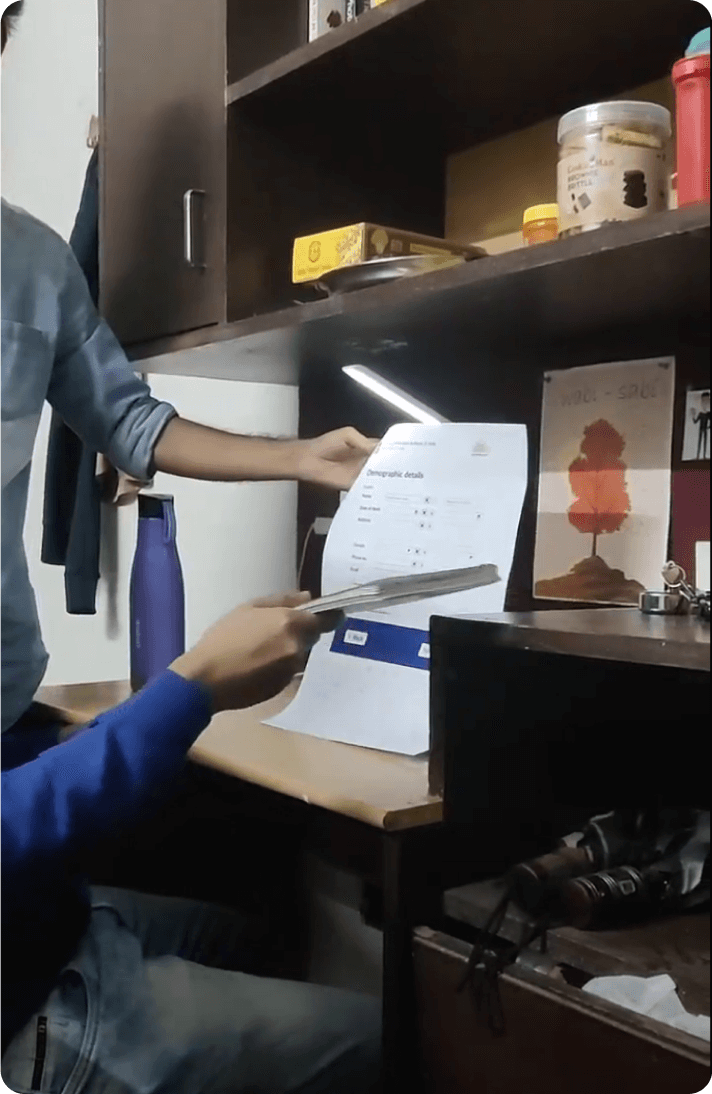
Testing
We did a short test by printing the UI of the Kiosk onto sheet on 1:1 scale and asked users to work with it. We also provided the Figma prototype to users to get feedback on the flow



Feedback:
- The Kiosk must accommodate all of the hardware features in such a way that user does not have to move much.
- Users responded well to the flow of the UI.
- UI was legible and readable from a distance.
- Buttons were big.
- Text was legible from a distance.
- Users did not have to move much during the process, making the Kiosk design more ergonomic.
Conclusion
- These kiosks can be strategically placed in location like Police Stations to ensure maximum reach.
- The user-centred design approach ensures that the kiosk caters to users with varying levels of digital literacy.
- Inclusivity and accessibility have been key considerations throughout the project.
- We made sure this Kiosk would help at least 75% of the Indian population.
Thank You!
Like I mentioned earlier, this is just a short version. I
have a detailed case study on how I approached this project, with
all the research data and ideations in the link below
Click here to see my detailed case study ⟶
More Projects
-
ReVibe
Group Project | SexTech | Design for special needs
Paraplegic penis owners often have trouble experiencing self pleasure. ReVibe is a mobile application-controlled sextoy specifically tailored for paraplegic penis owners. -
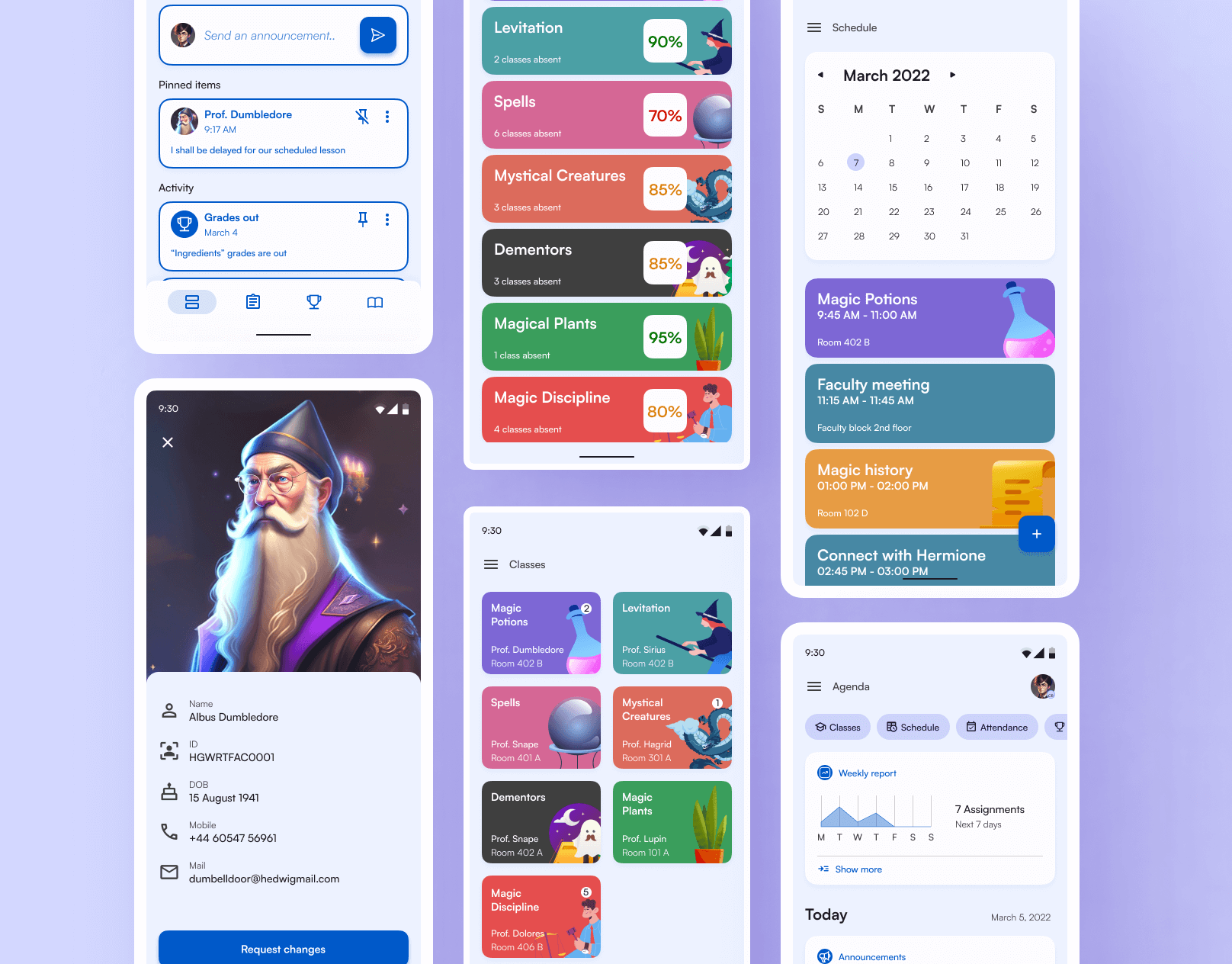
CampusHub
Solo Project | EdTech
The daily activities in educational institutions like collaboration, communication, grading, attendance, etc., often involve jumping between multiple applications causing inefficiency. CampusHub, a mobile and web application, is a single tool that makes these activities more streamlined.